افزونه Blocks Kit
افزونه Blocks Kit یکی از افزونههای خوب برای افزایش امکانات گوتنبرگ است. این افزونه بیش از 10 بلوک کاربردی و جذاب به گوتنبرگ اضافه میکند که با استفاده از آن ها میتوانید صفحات زیباتری را خلق کنید و نوشتههای خود را جذابتر نشان دهید. افزونه Blocks Kit به تازگی وارد مخزن وردپرس شده است و افراد زیادی از آن استفاده نکردهاند. اما ویژگی مثبت آن، سازگاری با آخرین نسخه وردپرس است.در این سری از آموزش های رایگان طراحی سایت به آموزش افزونه Blocks Kit می پردازیم .

فهرست مطالب
نصب افزونه Blocks Kit
ابتدا افزونه را دانلود کنید. سپس وارد پیشخوان وردپرس شده و از بخش افزونهها، روی “افزودن” کلیک کنید. در صفحه باز شده، دکمه “بارگذاری افزونه” را بزنید و فایل دانلود شده را انتخاب کنید و در نهایت افزونه را فعال نمایید. پس از فعالسازی، به بخش افزودن نوشته یا برگه بروید تا ویرایشگر گوتنبرگ برای شما باز شود. حال دکمه + را بزنید.
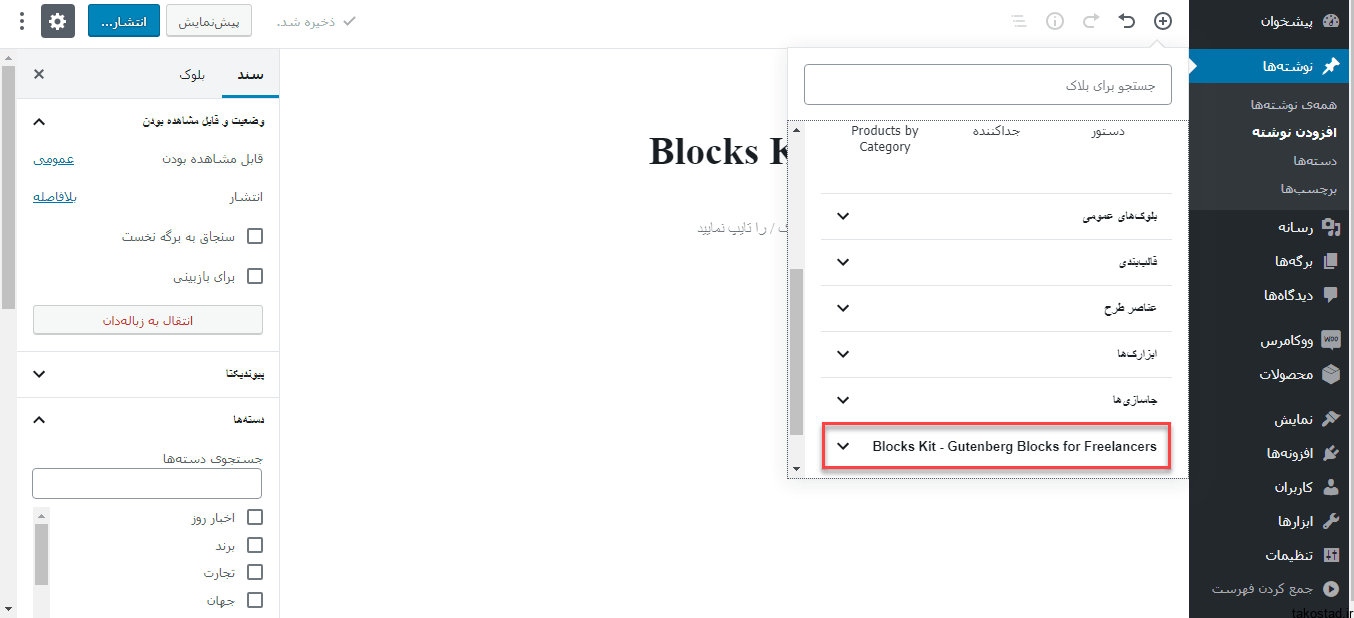
در بین بلوکهای مختلف، دسته بلوک Blocks Kit را مشاهده خواهید کرد. روی آن کلیک کنید تا بلوکهای این افزونه برای شما نمایش داده شود.

بلوکهای افزونه Blocks Kit
بلوکهای افزونه شامل 11 بلوک میشود که به معرفی هر یک خواهیم پرداخت.
از این بلوک میتوانید برای معرفی نویسنده مطلب یا معرفی اشخاص استفاده کنید که به شما این امکان را میدهد تا عکس، مشخصات و لینک شبکههای اجتماعی فرد مذکور را نمایش دهید. در سمت راست در قسمت “بلوک”، میتوانید رنگ بخشهای مختلف از جمله رنگ تیتر، پس زمینه، متن و لوگو شبکههای اجتماعی را تغییر دهید. این خود راهی برای افزایش امکانات گوتنبرگ است.
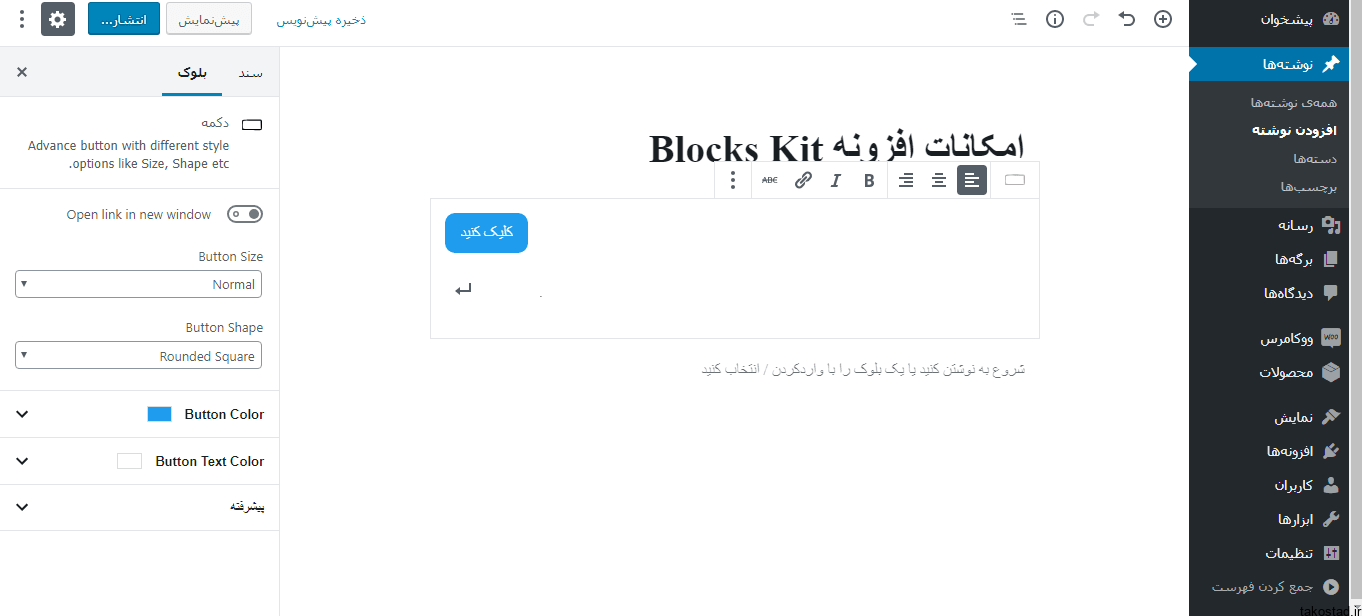
بلوک دکمه

برای ساخت دکمه، میتوانید از بلوک دکمه افزونه Blocks Kit استفاده کنید. در تنظیمات بالای بلوک دکمه، میتوانید تراز آن را مشخص کنید. همچنین در فیلد موجود می توانید لینک دکمه را بنویسید. در سمت چپ در قسمت بلوک، میتوانید تعیین کنید که لینک دکمه در صفحه جدید باز شود یا خیر. همچنین میتوانید اندازه، شکل و رنگ دکمه را نیز از این قسمت تغییر دهید. رنگ متن روی دکمه نیز از این قسمت قابل تغییر است.
بلوک Testimonial
از این بلوک میتوان برای نشان دادن نظرات کاربران یا مشتریان یا نمایش سخن افراد استفاده کرد. در قسمتهای مشخص شده، متن، نام و سمت فرد مورد نظر را بنویسید و از قسمت بلوک در سمت چپ، میتوانید رنگ این بلوک را سفارشیسازی کرده و منجر به افزایش امکانات گوتنبرگ شوید.
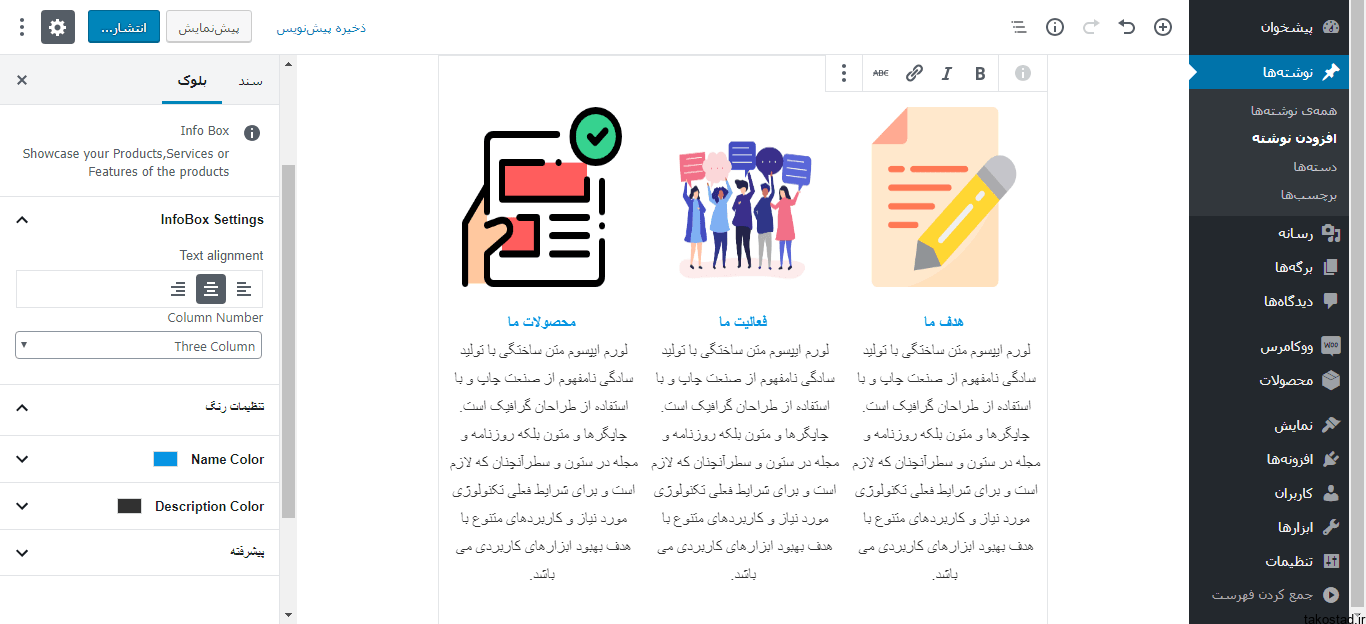
بلوک Info Box

از این بلوک میتوانید برای معرفی خدمات و محصولات خود استفاده کنید. در قسمتهای مشخص شده، عنوان و توضیحات را بنویسید. در قسمت بلوک در سمت چپ، میتوانید ترازبندی محتوا را تغییر دهید و تعداد ستونها را مشخص کنید. از تظیمات رنگ هم میتوانید برای تغییر رنگ بخشهای مختلف بلوک استفاده کنید.
بلوک Pricing Table
برای نمایش جدولهای قیمت گذاری، میتوانید از این بلوک افزونه Blocks Kit استفاده کنید. در بخشهای مشخص شده، متن مورد نظر خود را همانند تصویر بالا بنویسید. لینک دکمه را نیز در فیلد پایین دکمه وارد کنید. در سمت چپ در قسمت بلوک، میتوانید رنگ پس زمینه، متون و دکمه را تغییر دهید. میزان گرد بودن گوشه های دکمه نیز از این قسمت قابل تغییر است.
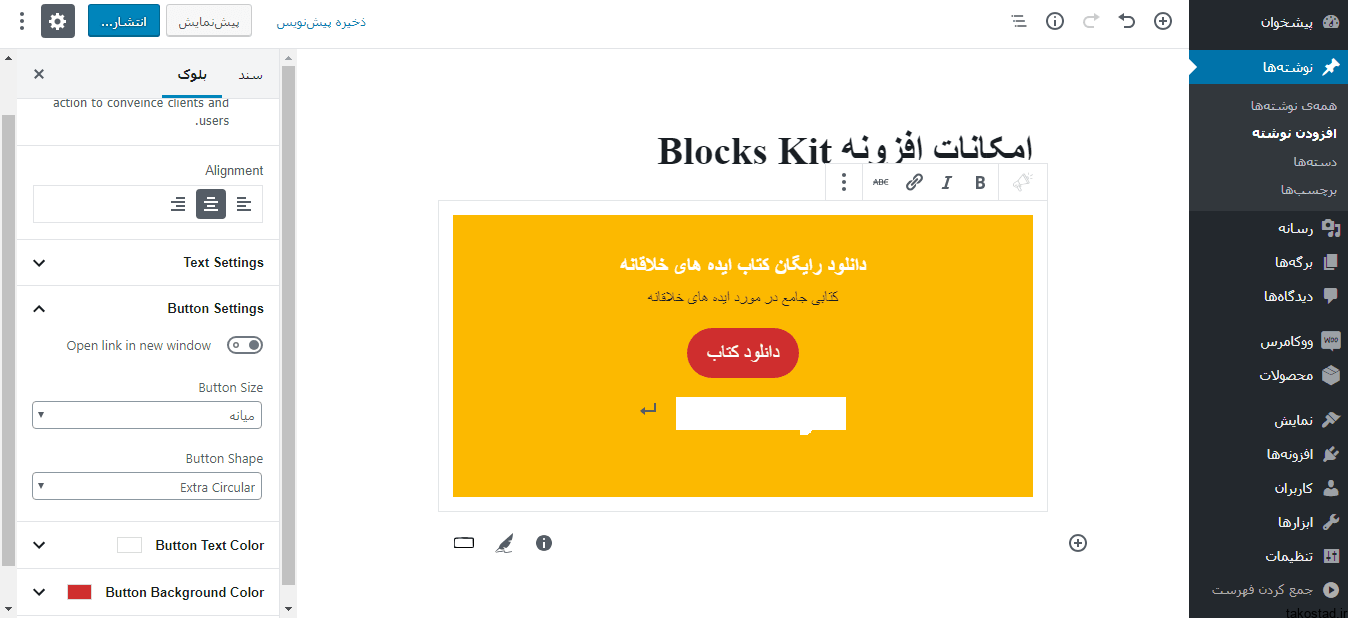
بلوک Call To Action

از این بلوک میتوانید برای معرفی محصولات و تشویق کاربران برای کلیک روی دکمه استفاده کنید. از قسمت بلوکها نیز تنظیمات رنگ و نحوه نمایش دکمه نیز قابل سفارشیسازی است.
بلوک Our Team
در صورتی که میخواهید اعضای تیم خود را به همراه شبکههای اجتماعی آن ها در سایت خود معرفی کنید، این بلوک گوتنبرگ میتواند بهترین گزینه برای شما باشد و باعث افزایش امکانات گوتنبرگ شود. از سمت چپ در قسمت بلوک، تعداد ستون برای نمایش را انتخاب کنید و سپس اطلاعات افراد را وارد نمایید. از قسمت بالای بلوک نیز با کلیک کردن روی عکس، می توانید عکس اعضای تیم را قرار دهید. رنگ تمامی قسمتها از تنظیمات بلوک قابل تغییر است.
بلوک Section Divider

برای جدا کردن قسمتهای مختلف متن خود میتوانید از بلوک جدا کننده استفاده کنید. در این جدا کننده میتوانید متنی بنویسید و ترازبندی آن را تغییر دهید. استایل خط نیز قابل تغییر است. برای تغییر رنگ و سایز متن و خط جدا کننده، میتوانید از قسمت بلوک در سمت چپ اقدام کنید.
بلوک Sticky Notes
از این بلوک زیبا و جذاب افزونه Blocks Kit میتوانید برای نمایش متن در قالب یک برچسب استفاده کنید. تمامی رنگها و استایل نمایش این بلوک از سمت چپ در قسمت بلوک قابل تغییر است.
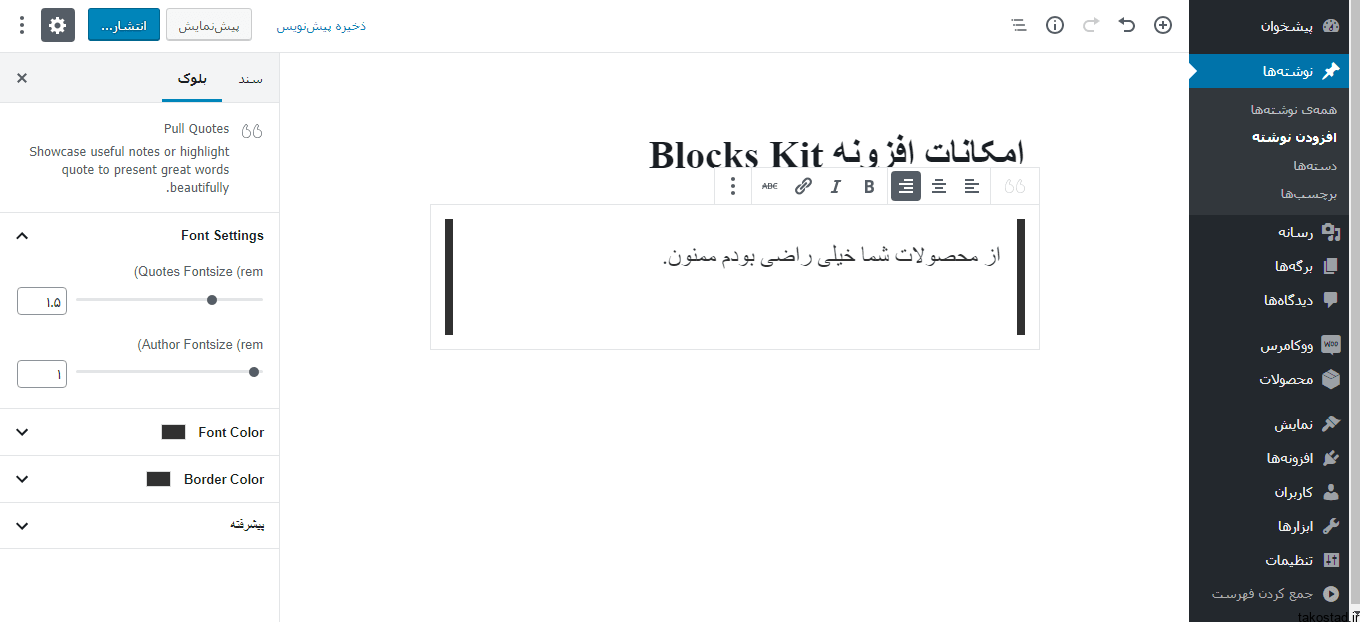
بلوک Pull Quotes

از این بلوک بیشتر برای نمایش نظرات مشتریان یا نقل قول از افراد استفاده میشود. بسته به نیاز خود میتوانید از این بلوک استفاده کنید. همانند تصویر بالا، متن مورد نظر خود را بنویسید و سپس از طریق منوی بلوک در سمت چپ، اندازه فونت و رنگ متن و حاشیه را تغییر دهید.
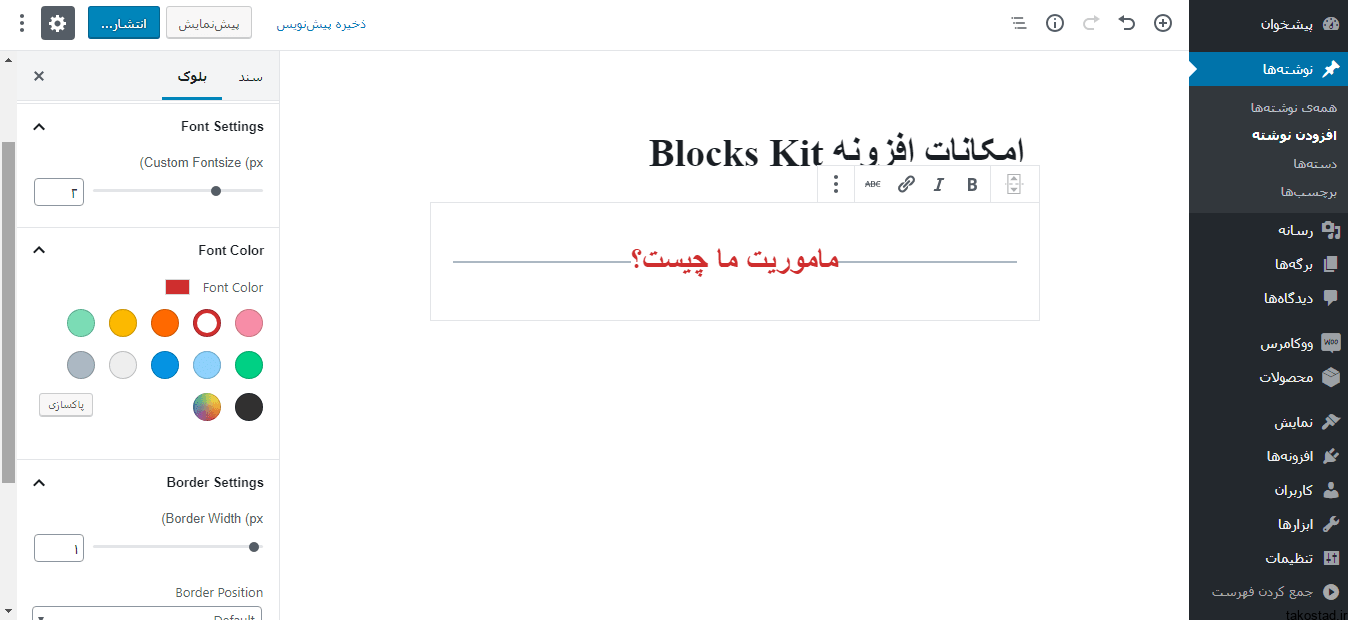
بلوک Advance Heading
آخرین بلوک نیز بلوک Heading است که میتوانید با استفاده از آن، عنوانهای جذاب برای صفحه خود درست کنید. این عنوانها می توانند در سایزهای H1 تا H6 باشند. رنگ تمامی قسمتها از سمت چپ قسمت بلوک قابل تغییر است. همچنین میتوانید استایل کادر دور عنوان را بنا به سلیقه خود سفارشیسازی کنید. و با این کار افزایش امکانات گوتنبرگ را فراهم سازید.
بیشتر بخوانید: