
افزونه Simple Lightbox
افزونه Simple Lightbox یک افزونه ساده و قابل سفارشی سازی است که بیش از 200 هزار نصب فعال داشته و امتیاز 4.3 از 5 را کسب کرده است.
اگر یک وب سایت عکاسی، آشپزی، محصولات آرایشی بهداشتی، گردشگری و هر چیز دیگری که به نوعی به تصویر مرتبط است دارید، به راحتی می توانید اقدام به قرار دادن عکس در وردپرس و ساخت گالری تصاویر کرده و محصولات یا نمونه کارهای خود را در معرض نمایش بگذارید.
گالری پیش فرض وردپرس شبکه ای از تصاویر بندانگشتی را نشان می دهد. اما اگر یک افزونه لایت باکس در سایت وردپرس خود نصب کنید، با کلیک بر روی یک تصویر، بدون اینکه کاربر از صفحه خارج شود نسخه بزرگتر آن تصویر به او نشان داده می شود.
در این سری از آموزش های رایگان طراحی سایت به آموزش افزونه Simple Lightbox می پردازیم .

فهرست مطالب
برخی ویژگی های افزونه Simple Lightbox عبارت است از:
- فعال کردن خودکار لینک ها
- تغییر اندازه خودکار لایت باکس
- سفارشی سازی لایت باکس با قالب ها
- شامل قالب های رسپانسیو بهینه سازی شده برای موبایل
- سفارشی سازی بی پایان با افزودنی ها
- پشتیبانی از لینک های پیوست تصویر وردپرس
- پشتیبانی از لینک های ابزارک ها
- نمایش متادیتای رسانه (کپشن، توضیحات و غیره) در لایت باکس
- فعال سازی لایت باکس با توجه به نوع برگه (خانه، برگه ها، بایگانی و غیره)
- لینک های گروهی تصویر (نمایش به صورت اسلایدشو)
- لینک های گروهی تصویر براساس نوشته (اسلایدشو جداگانه برای هر نوشته در برگه)
آموزش افزونه Simple Lightbox و نمایش لایت باکس در وردپرس
ابتدا افزونه را در سایت خود در بخش افزونه ها نصب کنید.
بعد از اینکه افزونه نصب شد آن را فعال کنید. پس از فعال سازی افزونه تنها کاری که باید انجام دهید این است که لینک ها را به تصاویر اضافه کنید.
نمایش تصاویر در لایت باکس با کلیک کردن روی لینک ها امکان پذیر است. اگر در یک نوشته به یک فایل تصویری PNG ، JPEG ، GIF لینک داده باشید، افزونه Simple Lightbox تصویر را در یک لایت باکس بارگذاری می کند تا کاربر برای دیدن یک تصویر مجبور به خروج از صفحه و دیدن آن در یک صفحه جدید نشود.
ایجاد لینک برای تصویر بسیار ساده است. کافی است روی تصویر مورد نظر خود در نوشته یا برگه کلیک کرده و روی آیکون مربوط به لینک دادن تصویر کلیک کنید. سپس گزینه پیوند به: پرونده رسانه ای را انتخاب کنید. از این پس با کلیک بر روی عکس در فرانت اند سایت نسخه کامل آن در لایت باکس نمایش داده می شود.
لینک دادن به یک تصویر بسیار ساده است. اگر بدانید چگونه یک تصویر را در یک نوشته وردپرس وارد کنید هر چیزی که مربوط به اضافه کردن لینک به تصویر است را نیز می دانید.
استفاده از افزونه Simple Lightbox به همین راحتی است و تنظیمات افزونه کاملاً مناسب است. با این حال می توانید تنظیمات آن را به دلخواه خود سفارشی سازی کنید. در ادامه آموزش به بررسی نحوه انجام این کار می پردازیم.
پیکربندی تنظیمات
برای دسترسی به تنظیمات افزونه Simple Lightbox در پیشخوان وردپرس به مسیر نمایش » Lightbox بروید.
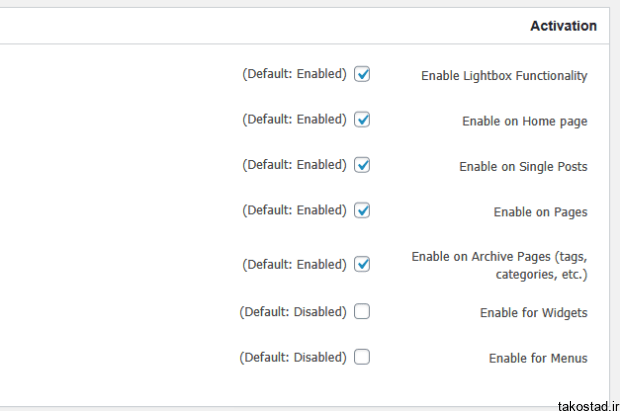
تنظیمات بخش Activation

- Enable Lightbox Functionality: این گزینه به صورت پیش فرض فعال است و باعث می شود تصاویر استفاده شده در نوشته ها، برگهها، محصولات، انواع پست های سفارشی و… به صورت لایت باکس نمایش داده شوند.
- Enable on Home page: فعال بودن این گزینه باعث می شود تصاویر صفحه اصلی به صورت لایت باکس نمایش داده شوند. اگر این گزینه را غیرفعال کنید افزونه Simple Lightbox تصاویر صفحه اصلی را به صورت لایت باکس نمایش نمی دهد.
- Enable on Single Posts: فعال بودن این گزینه باعث می شود تصاویر نوشته های تکی به صورت لایت باکس نمایش داده شوند.
- Enable on Pages: فعال بودن این گزینه باعث می شود تصاویر برگه های تکی به صورت لایت باکس نمایش داده شوند.
- Enable on Archive Pages: اگر این گزینه را فعال باقی بگذارید تصاویر صفحات آرشیو که مربوط به دستهبندی مطالب، برچسبها و… هستند، به صورت لایت باکس نمایش داده می شوند.
- Enable for Widgets: فعال کردن این گزینه باعث می شود تصاویر موجود در ابزارک های وردپرس به صورت لایت باکس نمایش داده شود.
- Enable for Menus: اگر این گزینه را فعال کنید، تصاویر فهرست به صورت لایت باکس نمایش داده می شود. با استفاده از افزونه Menu Image می توانید به آیتم های فهرست خود تصویر اضافه کنید.
تنظیمات بخش Grouping
Group items: با فعال کردن این گزینه می توانید تصاویر را گروه بندی کرده به صورت اسلایدشو نمایش دهید. در نوشتههایی که تعداد تصاویر زیادی دارند این گزینه مناسب است. این گزینه به صورت پیش فرض فعال است.
Group items by Post: با استفاده از این گزینه می توانید تصاویر را براساس پست ها گروه بندی کنید. این گزینه در برگه هایی که از چندین نوشته تشکیل شده اند مناسب است.
سایر گزینههای این بخش از تنظیمات افزونه Simple Lightbox هم به ترتیب برای گروه بندی آیتم های گالری، ابزارک ها و منو به صورت جداگانه است.
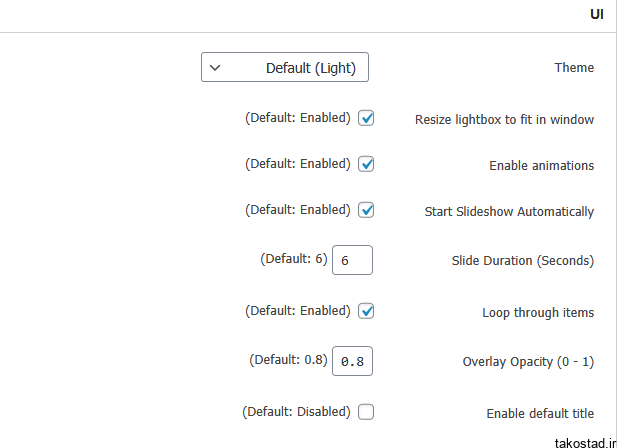
تنظیمات بخش UI

- Theme: در این قسمت می توانید قالب مورد نظر خود را برای نمایش پنجره لایت باکس انتخاب کنید. دو گزینه تاریک و روشن در اختیار شما قرار دارد که می توانید برای پس زمینه لایت باکس انتخاب کنید.
- Resize lightbox to fit in window: برای اینکه لایت باکس تصاویر در همه دستگاه ها مانند موبایل، تبلت، دسکتاپ و… به درستی نمایش داده شوند، این گزینه را فعال باقی بگذارید.
- Enable animations: فعال کردن این گزینه افکت انیمیشن روی لایت باکس ایجاد می کند.
- Start Slideshow Automatically: فعال کردن این گزینه باعث می شود تصاویر اسلایدی به صورت خودکار برای کاربران نمایش داده شوند.
- Slide Duration: با استفاده از این گزینه می توانید زمان نمایش اسلایدها را به دلخواه خود انتخاب کنید. مدت زمان تعیین شده به صورت ثانیه وارد می شود.
- Loop through items: فعال بودن این گزینه باعث می شود وقتی اسلایدشو به تصویر آخر برسد، مجدداً تصاویر از ابتدا نمایش داده شوند.
- Overlay Opacity: میزان شفافیت پس زمینه پنجره لایت باکس را می توانید در این قسمت تعیین کنید.
- Enable default title: با فعال کردن این گزینه افزونه Simple Lightbox عنوان پیش فرض تصویر فعال را فعال می کند.
تنظیمات بخش Lables
در این قسمت می توانید متن برچسب دکمه های زیر را سفارشی سازی کنید.
- Close button: دکمه بستن پنجره لایت باکس
- Loading indicator: متن دلخواه برای حالت لود کردن تصویر
- Next Item button: دکمه نمایش تصویر بعدی
- Previous Item button: دکمه نمایش تصویر قبلی
- Start Slideshow button: دکمه شروع نمایش تصویر به صورت اسلایدشو
- Stop Slideshow button: دکمه توقف پخش تصویر اسلایدشو
- Slideshow status format: متن نمایش شماره تصویری که کاربر در آن قرار دارد با امکان نمایش تعداد کل تصاویر
تنظیمات را ذخیره کنید. حال می توانید به فرانت اند سایت مراجعه کرده و تصاویر سایت خود را با افکت لایت باکس مشاهده کنید.