آموزش wp_debug جهت عیب یابی وردپرس
فهرست مطالب
آموزش عیب یابی وردپرس
شاید شما هم هنگام کار با وردپرس به مشکلاتی بر خوردهاید که نمیتوانید دلیل خاصی برای آنها پیدا کنید. مشکلاتی عجیب و غریب، که بعضی اوقات راهحل منظقی نیز برای حل آنها به فکرتان نمیرسد. به هر حال هیچ سیستمی خالی از اشکال نبوده و وردپرس نیز از این قاعده مستثنی نیست. البته وردپرس در این زمینه هوشمندانه عمل کرده و در ذات خود یک سیستم عیبیابی دارد و هر کسی که از وردپرس استفاده میکند، میتواند مشکلات سایت خود را از این طریق پیدا کرده و نسبت به حل این مشکلات اقدام کند. شاید شنیده باشید که پیدا کردن خطاها با wp_debug در وردپرس انجام میشود اما اینکه چگونه این اتفاق میافتد و چه مراحلی طی میشود را امروز در این بخش آموزش رایگان صفر تا صد طراحی سایت خدمت شما عرض میکنیم. فقط کافیست 5 دقیقه از وقت با ارزش خود را به مطالعه این مقاله اختصاص دهید تا تمامی اشکالات سایتتان را در این آموزش عیب یابی وردپرس متوجه شوید.

پیدا کردن خطاها با wp_debug در وردپرس
بهتر است اول از همه بدانیم wp_debug چیست؟
به زبان ساده، ابزاری برای عیب یابی در وردپرس محسوب میشود که اگر فعال باشد منبع خطا در وردپرس را نشان خواهد داد. به عبارتی نشان میدهد خطایی که در وردپرس مشاهده میکنید از کجا سرچشمه میگیرد.

چه زمانی باید از عیب یابی در وردپرس با wp_debug استفاده کنیم؟
وردپرس به تمامی توسعه دهندگان خود پیشنهاد کرده است که از این حالت، قبل از انتشار قالبها و افزونههای خود استفاده کنند. از این طریق ایرادات و خطاها مشخص خواهد شد. اما در حالت کلی، هر زمانی که به مشکلی در وردپرس خوردید (مثلا وقتی وارد قسمت “پوستهها” در وردپرس میشوید، چیزی مشاهده نمیکنید) و نتوانستید دریابید این خطا به چه علت است و منشا آن کجاست، میتوانید از حالت عیب یابی در وردپرس با wp_debug استفاده کنید.
چگونه عیب یاب وردپرس را فعال کنیم؟
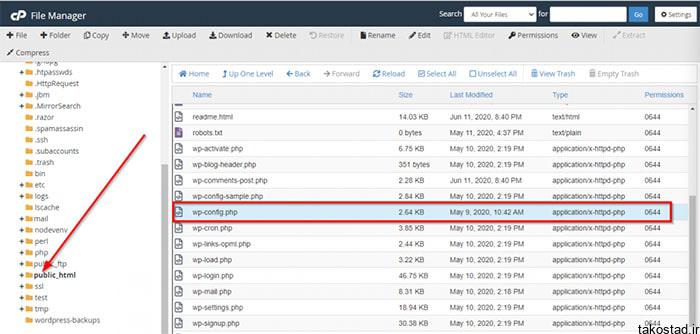
سوال مهمی که در اینجا مطرح میشود این است که چگونه باید دیباگ وردپرس را فعال کنیم؟ برای فعال کردن wp_debug، وارد هاست خود شده و به قسمتی که فایلهای وردپرس قرار دارند، بروید. فایل wp-config.php را پیدا کنید و روی دکمه Edit کلیک کنید تا ویرایشگر هاست شما باز شود. حال در بین کدهای موجود در این قسمت، کد ;(define(‘WP_DEBUG’, false را پیدا کنید. اگر این کد در فایل wp-config.php وجود نداشت، خودتان آن را درست قبل از عبارت /* That’s all, stop editing! Happy blogging. */ قرار دهید.
یافتن debug در فایل wp-config.php
همانطور که میبینید، مقدار پیش فرض این تابع false است که به معنی خاموش بودن حالت عیب یابی است. برای فعال کردن حالت عیب یابی وردپرس، کلمه false را به true تغییر دهید و تغییرات را ذخیره کنید. اکنون حالت عیب یابی وردپرس برای پیدا کردن خطاها با wp_debug در وردپرس فعال خواهد شد.
حال به صفحات مختلف سایت خود سر بزنید و ببینید آیا در بالای صفحه خطایی نمایش داده میشود یا خیر. ممکن است در صفحه اصلی خطایی وجود نداشته باشد اما خطایی در صفحات جانبی مثلا یکی از مقالههای سایت خود دریافت کنید. اگر هم کلا چیزی مشاهده نکردید، تبریک میگویم سایت شما خطایی ندارد.
نکته مهم: بهتر است این حالت در زمانی که سایت در دسترس عموم قرار دارد فعال نشود. چون خطاهایی که نمایش داده میشوند ممکن است اطلاعاتی را به افراد سودجو منتقل کنند که باعث شود از طریق آنها به سایت شما صدمه بزنند.
دریافت گزارش خطا در وردپرس با wp_debug_log
اگر میخواهید لیست دیباگ وردپرس در فایلی قرار داده شود که بتوانید بعدا هم از آن استفاده کنید، باید حالت wp_debug_log را فعال کنید. بدین منظور کد زیر را درست بعد از کد wp_debug که در مرحله قبل وارد کردید، قرار دهید:
define(‘WP_DEBUG_LOG’, true);
اکنون برای دسترسی به این فایل، کافی است وارد فایل منیجر هاست خود شوید و به قسمتی که فایلهای وردپرس قرار دارند، بروید. سپس وارد پوشه wp-content شوید. در صورتی که این سیستم خطایی را تشخیص دهد، آن خطا را در فایلی به نام debug.log لیست میکند که میتوانید این فایل را دانلود کرده و جزئیات مربوط به خطا مثل تاریخ و زمان وقوع خطا را دریافت کنید.
اگر نیازی به تولید این فایل ندارید، میتوانید مقدار true مربوط به این حالت را به false تغییر دهید یا اینکه کلا کد مربوطه را حذف کنید.
فعال کردن حالت عیب یابی وردپرس بدون نمایش خطاها در صفحات سایت
همانطور که گفتیم نمایش خطاها در معرض عموم برای سایت شما میتواند خطرناک باشد. اما بعضی اوقات واقعا نیاز داریم از دیباگ وردپرس استفاده کنیم در عین حال نمیخواهیم این خطاها را کاربران ببینند. وردپرس امکان جالبی که دارد این است که میتواند خطاها را جمع آوری کند، اما به جای نمایش خطاها در صفحات سایت، آنها را فقط در فایل debug.log ذخیره کند. در این صورت میتوانید تمامی خطاها را در فایل debug.log مشاهده کنید بدون اینکه خطایی در سایت ظاهر شود و سپس به پیدا کردن خطاها با wp_debug در وردپرس بپردازید. بدین منظور کد زیر را در خط بعدی کد قبلی قرار دهید:
define(‘WP_DEBUG_DISPLAY’, false);
چگونه خطاهای وردپرس را رفع کنیم؟
حال به مبحث اصلی و مهم کار میرسیم. ما تا اینجا خطاها را پیدا کردیم، اما آیا با پیدا کردن آنها کار تمام میشود؟ مسلما باید آنها را رفع کنیم که دیگر خطایی در سایتمان وجود نداشته باشد. این کار در مواردی نیازمند دانش برنامه نویسی است. به عنوان مثال بعضی خطاها مربوط به عدم درستی یک خط در یکی از فایلهای افزونهای خاص است که در این مورد، وردپرس خط دارای اشکال را مشخص میکند و شما باید با مراجعه به خط مذکور، مشکل را حل کنید. این مشکلات میتواند به خاطر موارد ساده مثل نگذاشتن علامت ; در کد یا مشکلات خیلی پیچیدهتر باشد که باید حتما برای حل آن به یک متخصص مراجعه کنید.
افزونه های عیب یابی وردپرس
علاوه بر ابزار های داخلی معرفی شده برای عیب یابی ، یک سری افزونههای کاربردی نیز در وردپرس در این زمینه به توسعه دهندگان عرضه کرده است که در ادامه به معرفی مهمترین آنها میپردازیم.

- افزونه Debug Bar
پلاگین Debug Bar ابزار دیگری برای اشکال زدایی خطاهای وردپرس است این افزونه برای به دست آمردن اطلاعات مفید در هر صفحه وب سایت به کار میرود.
با نصب این افزونه منو Debug به پیشخوان وردپرس شما افزده میشود که اطلاعاتی مانند خطاها، کش ها و کوئری و دیگر اطلاعات مفید را در اختیار شما قرار می دهد.
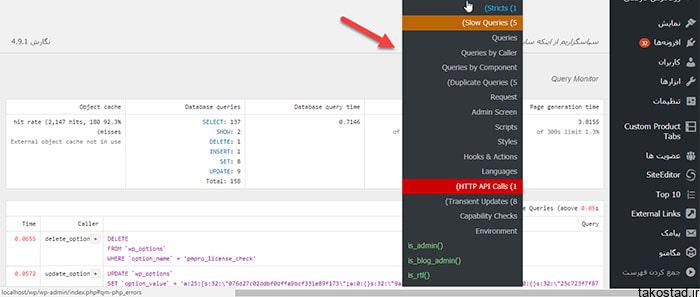
- افزونه Query Monitor
Query Monitor یک ابزار برای توسعه دهندگان وردپرس است که این امکان را برای شما فراهم میکند تا کوئریهای پایگاه داده، ارورهای PHP، هوک ها، شرطها و درخواستهای HTTP را اشکال زدایی نمایید.
این برنامه بر ارائه اطلاعات به روشی مفید متمرکز است زیرا دادههای گروه بندی شده توسط افزونهها، قالبها و وظایف آنها را نمایش میدهد و به شما امکان میدهد به سرعت افزونهها و قالبها با عملکرد ضعیف را تعیین نمایید. لازم به ذکر است که این افزونه رایگان و منبع باز است.

- افزونه Debug Bar Console
افزونه Debug Bar Console به Debug Bar نیاز دارد که با نصب آن کنسول PHP/ MySQL به Debug Bar افزوده میشود. شما همچنین می توانید علاوه بر استفاده از ابزارهای داخلی و افزونه ها از داده های تست (Test Data) نیز استفده کنید.
این داده های تست ساختگی یا مصنوعی هستند و شما آن ها را در سایت خود آپلود می نمایید و قالب ساخته شده خود را تست می کنید تا مشاهده نمایید که قالب با نوع ها و صفحه بندی های مختلف محتواها، به چه صورت رفتار می کند. افزودن این داده های تست به شما این امکان را می دهد که اگر ایراداتی داشته باشید بتوانید آن ها را تشخیص و اصلاح نمایید.