افزونه Supsystic
افزونه Supsystic فرم تماس وردپرس به شما کمک می کند تا فرم های تماس زیبا و تعاملی برای ارتباط با مشتریان خود ایجاد کنید و داده های مشتریان خود را جمع آوری نمایید.
کار با افزونه Contact Form by Supsystic ساده است، تنها با قرار دادن یک شورت کد در صفحه یا نوشته می توانید فرم تماس با ما را در وب سایت خود برای کاربران به نمایش بگذارید.
در این سری از آموزش های رایگان طراحی سایت به آموزش افزونه Supsystic میپردازیم .

فهرست مطالب
آموزش افزونه Supsystic و نحوه ساخت فرم تماس با ما در وردپرس
ابتدا افزونه دریافت نموده و آن را در سایت خود در بخش افزونه ها نصب کنید
بعد از اینکه افزونه نصب شد آن را فعال کنید. پس از فعال سازی افزونه، منوی جدیدی به نام Contact Form by Supsystic در پیشخوان وردپرس نشان داده می شود.
در پیشخوان وردپرس روی قسمت Contact Form by Supsystic رفته و روی Add New Form کلیک کنید.
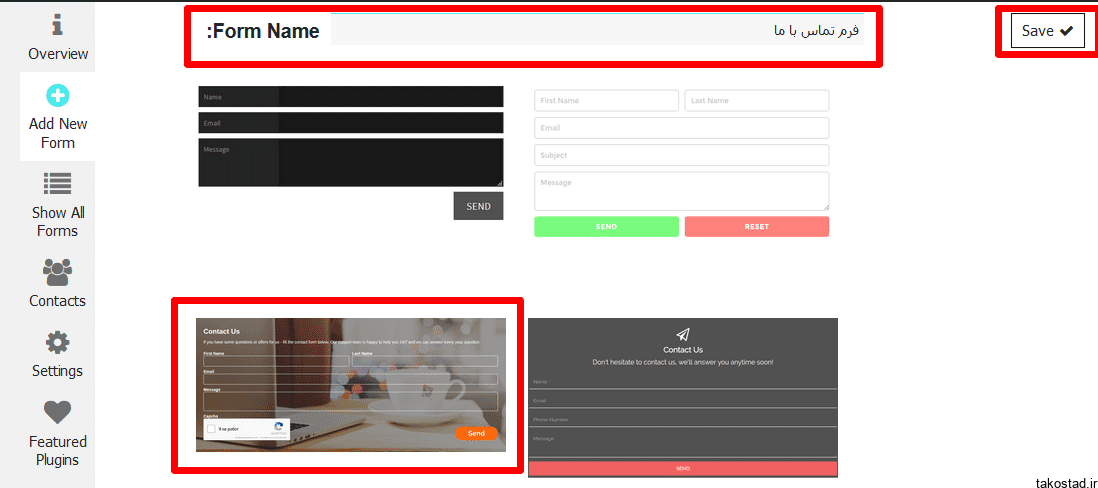
سازنده فرم تماس با ما در وردپرس با افزونه Supsystic باز می شود.

برای فرم تماس با ما خود یک نام بگذارید و از بین قالب فرم های آماده یکی را برحسب نیازتان انتخاب کرده و روی دکمه save کلیک کنید.
بعد از زدن دکمه save وارد صفحه تنظیمات افزونه Contact Form by Supsystic می شوید که در ادامه آموزش به بررسی آن می پردازیم.
تنظیمات فرم Supsystic
در صفحه باز شده می توانید تنظیمات فرمی که انتخاب کرده اید را مشاهده کنید.
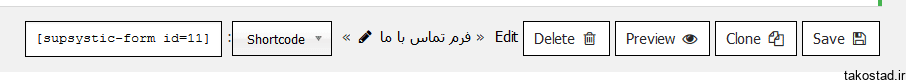
در قسمت بالای صفحه سمت راست چهار تب مشاهده می کنید که میتوانید با کمک آنها فرم تماس با ما در وردپرس را به ترتیب ذخیره کنید، از آن یک تکرار ایجاد کنید، پیش نمایش را مشاهده کنید و یا آن را حذف نمایید.

در قسمت سمت چپ هم میتوانید شورتکد فرم مورد نظر را مشاهده کنید، که بعد از انجام تنظیمات دلخواه تان میتوانید آن را در برگه یا نوشته قرار دهید و نتیجه را در خروجی مشاهده کنید.
در اولین مرحله صفحه show all forms را مشاهده می کنید، در این بخش چند تب وجود دارد که موارد اصلی را توضیح می دهم.
تب design
در تب design اندازه فرم را به صورت درصد یا پیکسل مشخص کنید.
اگر میخواهید فرم تمام عرض داشته باشید، مقدار را برابر ۱۰۰ و واحد را درصد در نظر بگیرید.
سپس نوع بک گراند و رنگ بندی پس زمینه فرم را به صورت دلخواه خود در آورید. به عنوان مثال بک گراند۱ مربوط به تصویر فرمی است که ما انتخاب کرده ایم و میتوانید آن را تغییر دهید. در پایین هر بخش، فرم درست شده نمایش داده می شود.
افزونه Contact Form by Supsystic به شما اجازه می دهد که فیلدهای فرم را ویرایش کنید.
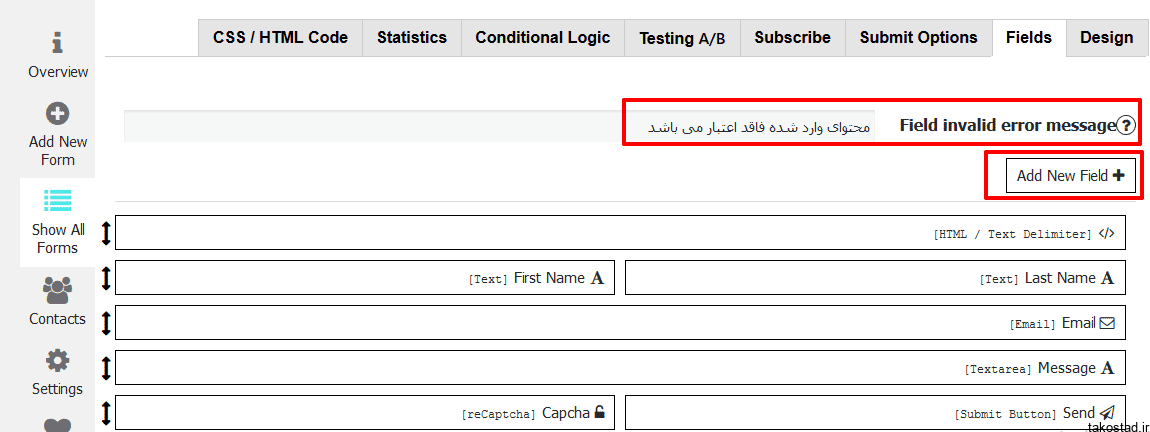
تب Fields

در این تب می توانید فیلدهای فرم را تغییر داده و اضافه کنید.
گزینه Field invalid error message در قسمت اول این تب مربوط به متن خطای هر فیلد است، در این فیلد میتوانید متن مورد نظر خودتان را به فارسی قرار دهید.
با کلیک بر روی دکمه Add New Field هم یک پنجره پاپ آپ حاوی انواع فیلدها برای شما نمایش داده میشود که میتوانید فیلد مورد نظر خود که میخواهید در فرم شما قرار بگیرد را انتخاب کنید.
در قسمت پایین دکمه ی Add New Field هم فیلدهای فرم مورد نظر را می توانید مشاهده کنید، که با کلیک بر روی هر فیلد پنجره ی پاپ آپی مشابه تصویر زیر برای شما باز خواهد شد:
در تب Basic Settings می توانید لیبل فیلدهای فرم تماس با ما در وردپرس که بطور پیش فرض انگلیسی می باشند را به فارسی بنویسید.
در تب های Advanced، Icon و Field Validation هم می توانید تنظیمات دیگر را برای هر فیلد شامل تعیین آیکون، تعیین مقدار مینیمم و ماکسیمم و… را انجام دهید.
گزینه های ارسال نیز در افزونه Contact Form by Supsystic قابل ویرایش است.
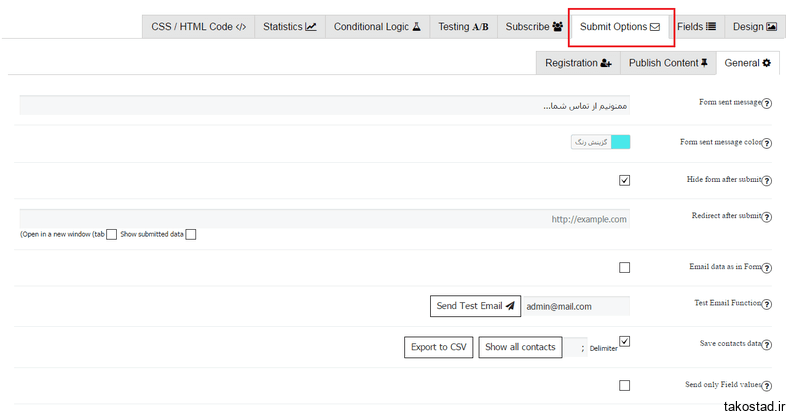
تب Submit Option

این تب دارای سه تب زیر مجموعه General و Publish Content و Registrstion است که دو تب آخر مربوط به نسخه پرمیوم افزونه می باشند، پس تنها به معرفی تب اول می پردازیم.
Form sent message: در این فیلد متنی که می خواهید بعد از ارسال فرم به کاربر نمایش دهید را وارد می کنید.
Form sent message color: با انتخاب رنگ در این فیلد می توانید برای متن بالا رنگ دلخواه تعیین کنید.
Hide form after submit: اگر می خواهید فرم تماس با ما در وردپرس بعد از ارسال شدن مخفی شود تیک این گزینه را بزنید.
Redirect after submit: اگر می خواهید بعد از ارسال فرم، کاربر به لینک دلخواه شما برود مقدار این گزینه را برابر لینک دلخواهتان قرار دهید، در غیر این صورت این گزینه را خالی بگذارید. با دو گزینه زیر فیلد هم می توانید تعیین کنید که آیا لینک دلخواهتان در تب جدید باز شود یا در همان صفحه.
Email data as in Form: برای ارسال اطلاعات موجود در هر فرم به ایمیل مورد نظر این گزینه را فعال کنید.
Test Email Function: با این گزینه می توانید یک ایمیل تست ارسال کنید تا از ارسال ایمیل ها اطمینان حاصل کنید.
Save contacts data: با فعال کردن این گزینه هم تعیین می کنید که اطلاعات فرم برای شما ذخیره شود!
Send only Field values: اگر می خواهید تنها مقادیر فیلد ها برای شما ذخیره شود تیک این گزینه را بزنید در غیر این صورت مقدار هر فیلد با لیبل آن برای شما ذخیره خواهد شد.
Add additional data for submit: برای اضافه کردن اطلاعات اضافی هم می توانید هر چند بار که می خواهید روی این گزینه کلیک کنید تا بتوانید تنظیمات اضافی داشته باشید.
حالا که تنظیمات را انجام داده اید روی دکمه Save کلیک کنید. همانطور که در ابتدای آموزش افزونه Supsystic توضیح داده شد می توان فرم های ایجاد شده را ذخیره، حذف و کپی و قبل از منتشر کردن دید.
آموزش افزونه Supsystic و اضافه کردن فرم تماس با ما در یک صفحه
در این قسمت از آموزش افزونه Supsystic زمان آن فرارسیده است که فرم ساخته شده را در یک صفحه قرار دهید. می توانید شورت کد فرم تماس با ما را از قسمت سمت چپ بالای صفحه که در ابتدای آموزش توضیح داده شد، کپی کنید.
سپس باید یا یک صفحه جدید باز کرده یا یکی از صفحاتی که نیاز به فرم تماس با ما دارد را به حالت ویرایش باز کنید. شورت کد کپی شده را در این صفحه قرار دهید.
توجه داشته باشید که در ویرایشگر گوتنبرگ وردپرس باید شورت کد را در بلوک کد کوتاه قرار دهید.
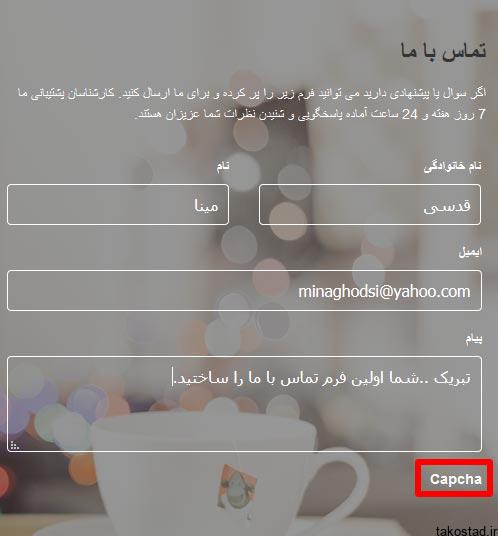
حال صفحه خود را برای پیش نمایش آن ذخیره کنید. آموزش افزونه Supsystic در اینجا تمام می شود و شما موفق به ساختن یک فرم تماس با این افزونه شده اید. فرمی که در صفحه ظاهر می شود به شکل زیر خواهد بود.

در قسمت پایین سمت راست تصویر بالا یک متن لینک دار مشاهده می کنید که بواسطه ی افزونه فرم ساز ایجاد شده است. ممکن است نخواهید چنین لینکی برای شما نمایش داده شود. برای این کار باید بعد از نصب افزونه، روی گزینه No که در صفحه ی افزونه مبنی بر نمایش لینک سایت تیم نویسنده ی افزونه در سایت است کلیک کنید. یا اینکه در تب فیلد آن را به صورت زیر حذف کنید.
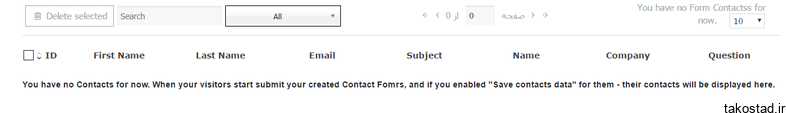
در بخش Contact میتوان اطلاعات مخاطبین که پس از ارسال فرم برای شما ذخیره شده است را دید. در اینجا چون مخاطبینی وجود نداشته چیزی نشان داده نمی شود. همچنین می توانید در بخش تنظیمات گزینه های موجود را بر حسب نیازتان تغییر و ذخیره کنید.