
آموزش افزونه WooCommerce Variation Swatches
فهرست مطالب
نمایش حرفه ای ویژگی ووکامرس
variation swatches ، توجه داشته باشید که برای استفاده از این افزونه باید فروشگاه اینترنتی خود را با استفاده از افزونه WooCommerce ساخته باشید.
ابتدا افزونه را دریافت نموده و آن را در سایت خود در بخش افزونه ها نصب کنید.
بعد از اینکه افزونه نصب شد آن را فعال کنید.
با اینکه این افزونه در سایت شما نصب و فعال سازی شده است، اما اگر ویژگی های محصول را پیکربندی نکنید، محصولات متغیر همچنان کرکره ای نشان داده می شوند.
برای پیکربندی ویژگی های محصول، در پیشخوان وردپرس به مسیر محصولات » ویژگی ها بروید. در این صفحه تمام ویژگی های کلی که در فروشگاه ووکامرس خود ساخته اید را مشاهده می کنید.

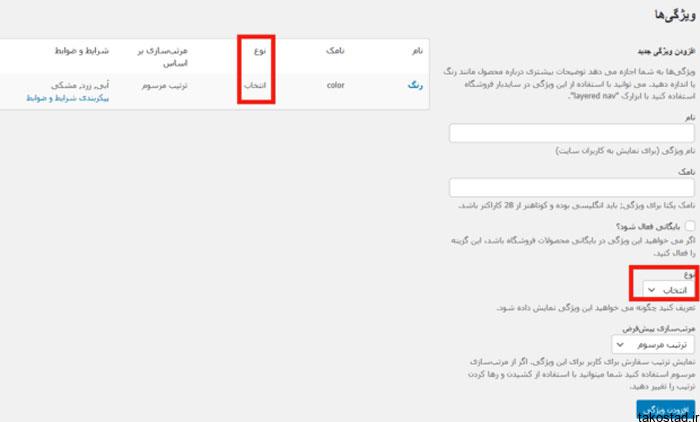
بعد از نصب و فعال سازی افزونه Variation Swatches for WooCommerce ، یک فیلد “نوع” به این صفحه اضافه می شود. این فیلد به صورت پیش فرض گزینه انتخاب را نشان می دهد. اما افزونه WooCommerce Variation Swatches چهار نوع ویژگی شامل انتخاب، رنگ، تصویر و دکمه را ارائه می دهد. شما می توانید هریک از انواع فوق را برای ویژگی مورد نظر خود انتخاب کنید.
برای ویرایش ویژگی موجود، روی نام ویژگی کلیک کنید. صفحه ویرایش ویژگی مشابه شکل زیر نمایش داده می شود.
برای تغییر نوع ویژگی، روی پنجره کشویی “نوع” کلیک کنید. مشاهده می کنید که علاوه بر گزینه پیش فرض انتخاب، سه گزینه Color ، Image و Button توسط افزونه WooCommerce Variation Swatches اضافه شده است.
نوع مورد نظر را برای ویژگی خود انتخاب کنید و روی دکمه بروزرسانی کلیک نمایید.
به عنوان مثال اگر گزینه Color را انتخاب کرده باشید، صفحه محصول در فرانت اند فروشگاه شما مشابه شکل زیر خواهد شد.

اگر مشاهده می کنید که قسمت ویژگی های محصول عجیب است و رنگ یا تصویری (در صورت انتخاب گزینه Image) در آن مشاهده نمی شود، نگران نباشید. علت این امر این است که شما هنوز رنگ یا تصویری را برای آیتم های مختلف ویژگی تنظیم نکرده اید.
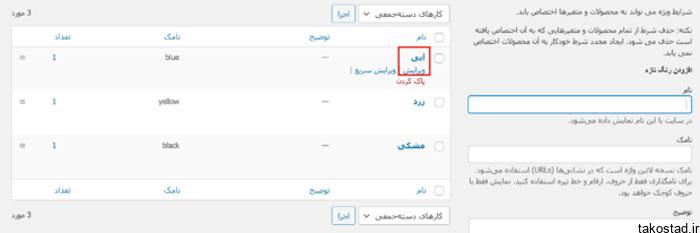
به صفحه محصولات » ویژگی ها برگردید. برای ویرایش آیتم ها، روی لینک پیکربندی شرایط و ضوابط که در پایین هر ویژگی سمت چپ وجود دارد، کلیک کنید.
پس از آن آیتم های مختلفی که برای هر ویژگی تنظیم کرده اید را مشاهده می کنید. به عنوان مثال در تصویر بالا، برای ویژگی رنگ آیتم های آبی، زرد و مشکی تنظیم شده است.

برای ویرایش هر آیتم روی آن کلیک کنید. صفحه ویرایش مشابه شکل زیر برای شما باز می شود.
افزونه WooCommerce Variation Swatches یک گزینه جدید در انتهای فرم قرار داده که به شما امکان می دهد رنگ یا تصویر را بسته به گزینه ای که تنظیم کرده اید، انتخاب کنید.
به همین ترتیب می توانید تک تک آیتم ها را تنظیم کرده و رنگ یا تصویر مورد نظر خود را برای آن قرار دهید.
از طرف دیکر، هنگام ساخت ویژگی جدید، در فیلدهای موجود در سمت راست صفحه، فیلد نوع را مشاهده خواهید کرد که می توانید نوع مورد نظر خود برای فیلد جدید را در آن انتخاب کنید.
تنظیمات افزونه
همانطور که در ابتدای آموزش توضیح داده شد، افزونه Variation Swatches for WooCommerce اجازه شخصی سازی نمایش ویژگی ها را به شما می دهد.
پس از فعال سازی افزونه منوی جدیدی به نام Swatches Settings در پیشخوان وردپرس اضافه می شود. با کلیک بر روی این منو صفحه تنظیمات افزونه مطابق شکل زیر نشان داده می شود.

Enable Tooltip:
پنجره شناور یا Tooltip باکس کوچکی است که با قرار دادن موس بر روی ویژگی ظاهر شده و اطلاعاتی درباره آن ویژگی می دهد. این ویژگی به صورت پیش فرض فعال است. در این قسمت می توانید آن را غیرفعال کنید.
Enable Stylesheet:
با فعال باقی گذاشتن این ویژگی، استایل شیت پیش فرض افزونه فعال باقی می ماند. اگر می خواهید استایل شیت های سفارشی خود را اعمال کنید، این گزینه را غیرفعال کنید.
Shape style:
در این قسمت می توانید باکس نمایش ویژگی های محصولات را به صورت گرد یا مربعی انتخاب کنید.
این گزینه افزونه WooCommerce Variation Swatches باعث می شود تمام پنجره های کشویی پیش فرض به نوع دکمه تغییر پیدا کنند. اگر نمی خواهید این اتفاق بیفتد، این گزینه را غیرفعال کنید.
پس از اعمال تغییرات مورد نظر خود روی دکمه ذخیره تغییرات کلیک کنید.
بیشتر بخوانید: