سئو تکنیکال چیست و چقدر اهمیت دارد؟
سئو تکنیکال مهمترین بخش سئوی سایت به شمار میرود و هدف سئو تکنیکال این است که صفحات سایت برای موتورهای جستجوگر قابل شناسایی، خزیدن و ایندکس شدن باشند. در این صورت ابتداییترین پیشنیاز سئوی سایت تامین میشود و شانس کسب رتبه بیشتر میشود. سئو تکنیکال یکی از تکههای پازل سئوی جامع یک سایت است.
اغلب متخصصین سئو و صاحبان سایت از سئو تکنیکال یا سئو فنی برای بهبود رتبه در صفحات نتایج جستجو استفاده میکنند. در این مقاله به تعریف سئو تکنیکال خواهیم پرداخت و پاسخ سوال سئو تکنیکال چیست را خواهیم داد. در ادامه یک چک لیست از نکات مهم در بررسی سئو تکنیکال سایت را با هم مرور خواهیم کرد.
فهرست مطالب
- سئو تکنیکال چیست؟
- مقایسه حوزههای مختلف سئو: سئو داخلی، سئو خارجی، سئو تکنیکال
- چک لیست سئو تکنیکال
- ۱- انتخاب نحوه نمایش دامنه اصلی سایت
- ۲- بررسی وضعیت صفحات ایندکس شده در گوگل
- ۳- بازیابی لینکهای شکسته
- ۴- ریدایرکتها (Redirect)
- ۵- ایجاد لینکهای داخلی
- ۶- استفاده از اس اس ال (SSL)
- ۷- سرعت سایت
- ۸- سنجههای حیاتی وب (Core web vitals)
- ۹- بهکارگیری اسکیما
- ۱۰- سایت چند زبانه
- ۱۲- مسیرراهنما یا برِدکرامب
- ۱۴- تگ کنونیکال
- ۱۵- بهینهسازی نقشه سایت
- ۱۶- بهبود بودجه خزش یا کراولینگ باجت (Crawling Budget)
- پرسشهای متداول درباره سئو تکنیکال
سئو تکنیکال چیست؟
سئو تکنیکال (Technical SEO) در واقع فرآیند بهینهسازی یک صفحه یا سایت از نظر فنی به طوری که رباتهای خزنده موتورهای جستجوگر مانند ربات گوگل بتوانند آن صفحه را شناسایی، درک و ایندکس کنند. هدف اصلی این است که صفحه مورد نظر از نظر فنی قابلیت دیده شدن و آنالیز توسط رباتهای خزنده را داشته باشد. رعایت اصول سئو تکنیکال از اساسی ترین شرایط برای کسب رتبه در موتورهای جستجو میباشد.
شما میتوانید بهترین و مفیدترین محتوا را برای کاربرانتان تولید کنید. از آن محتواهایی که اغلب کاربران خوششان خواهد آمد و موجب جلب اعتماد و افزایش فروش شما خواهد شد. اما اگر گوگل و سایر موتورهای جستجو امکان دیدن صفحه و ایندکس کردن آن را نداشته باشند تمام وقت، انرژی و سرمایهگذاری شما در تولید محتوا به هدر خواهد رفت. اهمیت سئو تکنیکال اینجا مشخص میشود.
سئو تکنیکال مربوط به جنبههای پشت پرده سایت است و موتور رشد سایت در صفحات جستجو به شمار میرود. مواردی از جمله معماری سایت، بهینه سازی برای موبایل و ریسپانسیو بودن سایت و سرعت سایت از بخشهای مختلف سئوی فنی هستند. سئوی تکنیکال یا بهینه سازی سایت برای کسب رتبه در موتورهای جستجو از نظر فنی، پیچیدهترین حوزه سئوی سایت است و دارای اهمیت فراوانی است.
اولین قدم در سئوی تکنیکال بررسی سایت و آگاهی از وضعیت فنی سایت است. در گام دوم، هدف برنامهریزی برای بهبود نقاط ضعف سایت از نظر سئو تکنیکال است.
مقایسه حوزههای مختلف سئو: سئو داخلی، سئو خارجی، سئو تکنیکال
سئو جنبههای مختلفی دارد. برخی افراد سئو را به صورت کلی به سه بخش سئو تکنیکال، سئو آن پیج (On-page SEO) و سئو آف پیج (Off-Page SEO) تقسیم بندی میکنند. در قسمت بعدی به بررسی معنا و مفهوم هریک از این اصطلاحات در دنیای سئو میپردازیم.
۱- سئو داخلی (On-Page SEO)
سئو آن پیج یا سئو درون صفحهای (سئو داخلی) اشاره به محتوای موجود در سایت دارد که به موتورهای جستجو از جمله گوگل میگوید این سایت درباره چیست. سئو آن پیج شامل متن جایگزین تصاویر (alt text)، لینکهای داخلی، تگهای H1-H6، عنوان صفحه و متادیسکریپشن، بهینه سازی آدرس صفحات و غیره است. کنترل کامل سئو آن پیج در اختیار مدیر سایت و متخصص سئو است.
۲- سئو خارجی (Off-Page SEO)
سئو آف پیج یا سئو خارجی بیانگر محبوبیت و اعتبار سایت شما نزد موتورهای جستجو از طریق کسب رای اعتماد از سایر سایتها است. وجود لینک سایت شما در سایر سایتهای مرتبط نشان دهنده اعتبار بیشتر سایت است. به این لینکها بک لینک میگویند. تعداد و کیفیت لینکها اعتبار صفحه را نزد موتور جستجوی گوگل افزایش میدهد. به همه اقداماتی که در راستای ساخت لینک و بهبود اعتبار سایت انجام میشود سئو آف پیج یا سئوی خارجی میگویند.
۳- سئو تکنیکال (Technical SEO)
سئو تکنیکال را هم میتوان یک زیر شاخه از سئو آن پیج در نظر گرفت چون همه چیز در کنترل شماست. تفاوت اصلی سئو تکنیکال با سئو آن پیج و سئو آف پیج چالشها و پیچیدگیهای موجود در بهینه سازی سئو تکنیکال سایت است.
چک لیست سئو تکنیکال
در ادامه به بررسی نکات مختلف در سئو تکنیکال خواهیم پرداخت. اقدامات و نکاتی که رعایت هریک تاثیر بسزایی در بهبود سئوی سایت خواهد داشت.
۱- انتخاب نحوه نمایش دامنه اصلی سایت
دامنه سایت (Domain) آدرسی است که کاربران با آن به سایت دسترسی پیدا میکنند، مثل nardebangroup.com. با انتخاب دامنه اصلی به موتورهای جستجو از جمله گوگل اعلام میکنید که تمایل دارید سایت شما چگونه (همراه با www یا بدون www) در صفحه نتایج جستجو نمایش داده شود.
خوب است بدانیم که داشتن www در دامنه، هیچ تاثیری روی سئو و رتبه سایت ندارد اما این بدین معنی نیست که همیشه باید دامنه سایت خود را بدون www انتخاب کنید. پیشوند www در آدرس سایت در گذشته یک استاندارد محسوب میشد، و امروزه چنین نیست. بسیاری از سایتهای قدیمیتر ممکن است هنوز این عبارت را در آدرس دامنه خود داشته باشند. چرا که عوض کردن آن به یک دامنه بدون www پیچیدگیهایی دارد که مدیران سایتهای قدیمی نمیخواهند خود را درگیر آن کنند.
در مجموع میتوان گفت که انتخاب یکی از این دو حالت، بیشتر به سلیقهی شخصی شما بستگی دارد. اگر ترجیحتان یک آدرس کوتاهتر است، باید از دامنههای بدون www استفاده کنید. اما به خاطر داشته باشید که در صورت انتخاب هرکدام، باید تنظیمات بازنشانی (redirect) را به نحوی انجام دهید که تنها یکی از این دو حالت قابل دسترسی باشد. به عنوان مثال، دامنه سایت نردبان www.nardebangroup.com است. اما اگر کسی آدرس nardebangroup.com را در مرورگر خود وارد کند، به صورت اتوماتیک به آدرس اصلی، یعنی www.nardebangroup.com هدایت میشود.
همچنین باید در استفاده از حروف بزرگ و کوچک و یا پروتکلهای مختلف دقت کرد که دو آدرس مختلف، محتوای یکسان نداشته باشند. به عنوان مثال دو آدرس زیر را در نظر بگیرید:
nardebangroup.com/about
nardebangroup.com/ABOUT
تنظیمات Redirect باید به نحوی باشد که هردوی این آدرسها به صفحه about ختم شوند. اکنون آدرس این صفحات را در نظر بگیرید:
-https://www.nardebangroup.com/about
-https://nardebangroup.com/about
-http://nardebangroup.com/about
-http://www.nardebangroup.com/about
با اینکه برخی از این آدرسها دارای پروتکل https و برخی http است، پیشوند www در بعضی هست و در بعضی نیست اما باید حتما یکی از دو آدرس به دیگری redirect شود. در غیر این صورت به سئوی سایت لطمه وارد میشود. چرا که این دو آدرس با یکدیگر رقابت میکنند و از شانسشان برای قرار گرفتن در رتبههای بالاتر کاسته میشود. در مثال بالا همه آدرسهای ذکر شده به صفحه https://www.nardebangroup.com/about هدایت میشوند.
در صورتی که در تنظیم ریدایرکت (بازنشانی) مشکل دارید میتوانید آدرس پیش فرض سایت خود را برای پشتیبانی هاستتان ارسال کنید و از آنها بخواهید تنظیمات ریدایرکت به آدرس پیش فرض را انجام دهند.
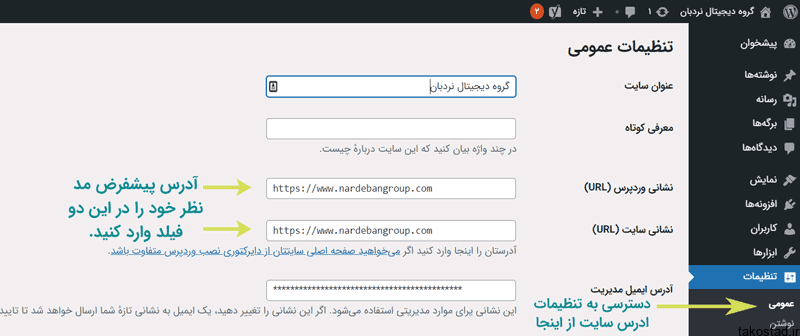
نحوه تنظیم آدرس پیشفرض سایت در وردپرس:
برای تنظیم آدرس پیشفرض سایت در وردپرس کافی است به قسمت تنظیمات بروید و از قسمت عمومی آدرس پیشفرض را مطابق تصویر زیر تنظیم کنید.

۲- بررسی وضعیت صفحات ایندکس شده در گوگل
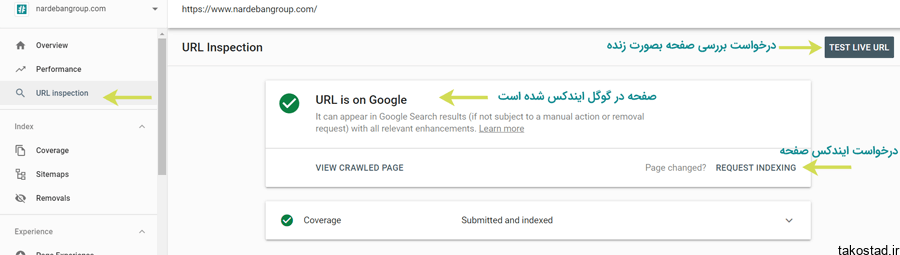
باید مطمئن شوید که صفحاتی که قصد دارید کاربران بیابند، در گوگل ایندکس شده باشند.
ایندکس شدن سایت در گوگل چیست؟ منظور از ایندکس شدن صفحه این است که گوگل توانسته آن صفحه را ببیند و اطلاعات مربوط به صفحه را در پایگاه داده خود درباره صفحات مختلف در اینترنت ذخیره کرده باشد. تنها در این صورت خواهد بود که صفحات سایت شما وارد رقابت با سایر صفحات موجود در اینترنت برای نمایش در صفحات جستجو خواهد شد.
شما میتوانید برای بررسی ایندکس بودن یا نبودن صفحات سایت خود از گوگل سرچ کنسول استفاده کنید. به قسمت Coverage در گوگل سرچ کنسول بروید. روی سربرگ Valid کلیک کنید. گزینه submitted and indexed را انتخاب کنید و صفحات ایندکس شده را مشاهده کنید. برای مشاهده وضعیت ایندکس یک صفحه میتوانید آدرس صفحه را در URL inspection tool وارد کنید.

مطالعه بیشتر: گوگل سرچ کنسول چیست؟ آموزش نصب گوگل سرچ کنسول
۳- بازیابی لینکهای شکسته
هیچ کس، نه کاربران و نه گوگل از لینک شکسته (Broken Link) خوشش نمیآید. لینکهای شکسته، لینکهایی هستند که به صفحات یا منابعی اشاره میکنند که یا هرگز وجود نداشتهاند و یا از بین رفتهاند. این لینکها میتوانند داخلی یا خارجی باشند. معمولا URLهای موجود در یک سایت به مرور زمان دچار تغییر میشوند. در بسیاری از این موارد، URLهای قدیمی بکلینکهایی از سایتهای دیگر دارند. اگر این لینکها به آدرس جدید ریدایرکت نشوند، عملا بیفایده خواهند بود و هیچ اعتبار و ترافیکی برای سایت شما به همراه نخواهند داشت.
راههایی برای اصلاح لینکهای خراب یا شکسته روی سایت وجود دارد. یکی از این راهها، بررسی لینکها در گوگل سرچ کنسول است. برای یافتن لینکهای شکسته به بخش Coverage از سرچ کنسول سایت خود مراجعه کنید. در اینجا گزارشی از صفحات موجود در سایت خواهید دید که در آن خطاها و هشدارها و همچنین محتواهای معتبر و یا از قلم افتاده به نمایش در میآید.
اگر روی گزینهی Error یا همان خطاها کلیک کنید و به پایین صفحه، قسمت جزئیات مراجعه کنید، همه صفحاتی که ربات گوگل در هنگام بررسی آنها با مشکل مواجه شده است را خواهید دید. این مشکلات شامل خطاهای احتمالی 404 نیز است که معمولا نشاندهنده لینک شکسته است.
گوگل سرچ کنسول به شما نشان میدهد که کجا میتوانید این لینک خراب را پیدا کنید. بنابراین میتوانید به آن صفحه مراجعه کنید و با ویرایش آن، لینک درست را جایگزین کنید.
در سایتهای وردپرسی افزونههایی نیز برای رفع مشکل لینکهای شکسته وجود دارد که ما استفاده از آنها را توصیه نمیکنیم. زیرا ممکن است با مصرف بیش از حد منابع سرور به عملکرد سایت وردپرس شما لطمه وارد کنند. در صورت تمایل میتوانید از افزونه Broken Link Checker استفاده کنید. باتوجه به مصرف زیاد منابع توسط این افزونه بهتر است پس از اصلاح لینکهای شکسته این افزونه را غیر فعال کنید. پس از شناسایی لینکهای شکسته به کمک افزونهای همچون یوست سئو یا رنک مث این آدرسها را به آدرس جدید ریدایرکت کنید.
۴- ریدایرکتها (Redirect)
زنجیرههای بازنشانی، همانطور که از اسمشان پیداست، سلسلهای از بازنشانیهای متوالی بین URL اولیه و URL مقصد است. وجود این زنجیرهها تاثیر منفی بر روی سرعت بارگذاری محتوا و همچنین تجربه کاربری دارد و نیاز است که اصلاح شود. برای شناسایی این موارد نیز میتوانید از ابزارهای موجود استفاده کنید.
۵- ایجاد لینکهای داخلی
لینکهای داخلی لینکهایی هستند که یک صفحه از سایتتان را به صفحات دیگر متصل میکنند. این لینکها به صفحات شما کمک میکنند که راحتتر پیدا شوند و رتبه بهتری کسب کنند. بنابراین باید با دقت و رعایت استانداردهای مربوط به این کار، لینکهای درستی ایجاد کرد که در راستای ساختار سلسله مراتبی سایتتان باشد.
۶- استفاده از اس اس ال (SSL)
استفاده از اس اس ال موجب ایجاد یک لایه امنیتی برای کاربران میشود. در صورتی که کاربران اطلاعاتی نظیر پرداخت و اطلاعات شخصی برای سایت ارسال میکنند احتمال هک شدن وجود دارد. اما با استفاده از پروتکل اس اس ال، این احتمال کاهش مییابد. بعد از نصب اس اس ال، آدرس سایت به جای http با https شروع خواهد شد.
گوگل در سال ۲۰۱۴ به طور رسمی اعلام کرده که استفاده از HTTPS یک عامل موثر در سئو است. برای استفاده از https، باید یگ گواهینامه SSL روی سایتتان نصب کنید. گرچه این عامل شاید تاثیر کمی روی رتبهبندی داشته باشد، اما امروزه استفاده از https تبدیل به یک استاندارد شده است. سایتهایی که از گواهینامه SSL برخوردار نیستند ممکن است در هنگام بارگذاری با پیامهای هشدار از سوی مرورگر مواجه شوند که اعلام میکند ارتباط با این سایت امن نیست.

در صورت نصب صحیح SSL روی سایت، یک قفل بسته در کنار آدرس سایت شما نمایش داده خواهد شد.
برای نصب اس اس ال بهتر است با پشتیبانی هاست خود تماس بگیرید. بعد از نصب اس اس ال باید تمامی صفحاتی که با http شروع میشدند را به صفحه متناظر که با https شروع میشود ریدایرکت کنید. کارهایی که باید به ترتیب انجام دهید به شرح زیر است:
- ریدایرکت کردن تمام آدرس های http://yourwebsite.com به https://yourwebsite.com
- بروزرسانی تمامی تگهای کنونیکال صفحات و نقشه سایت (در سایتهای وردپرسی افزونههای سئو بصورت خودکار اینکار را انجام میدهند.)
- بررسی سرچ کنسول و اطمینان از اینکه صفحات قدیمی در دسترس نیستند و ترافیک ندارند.
۷- سرعت سایت
در روزهای آغازین اینترنت، تکنولوژی مورد استفاده در صفحات وب سادهتر بود و بررسی و رِندِر کردن صفحات برای موتورهای جستجو راحتتر بود. برنامهنویسی وب ساده بود و المانهایی ابتدایی در وبسایتها استفاده میشدند. امروزه استفاده از CSS و Javascript تواناییهای زیادی به طراحان سایت داده است و منجر به پیچیدهتر شدن و سنگینتر شدن صفحات وب و کاهش سرعت سایتها شده است.
سرعت سایت یک فاکتور مهم در رنکینگ سایت در گوگل است. همه ما تجربه کار با وبسایتهای کند را داریم. هدف گوگل نیز کسب رضایت کاربران است و به همین دلیل، به سایتهایی که نسبت به تعاملات کاربر واکنش سریعتری نشان بدهند، رتبه بهتری میدهد. از سال ۲۰۰۹ سرعت سایت رسما به عنوان یکی از فاکتورهای رتبهبندی وبسایتها در گوگل اعلام شد.
برای بررسی سرعت سایت ابزارهای مختلفی وجود دارد:
ابزارهای تست سرعت سایت
برای بررسی سرعت وبسایت ابزارهای مختلفی وجود دارد، برای بررسی وضعیت سایت خود میتوانید به این سایتها مراجعه کنید و با وارد کردن آدرس، سرعت سایت خود را بسنجید:

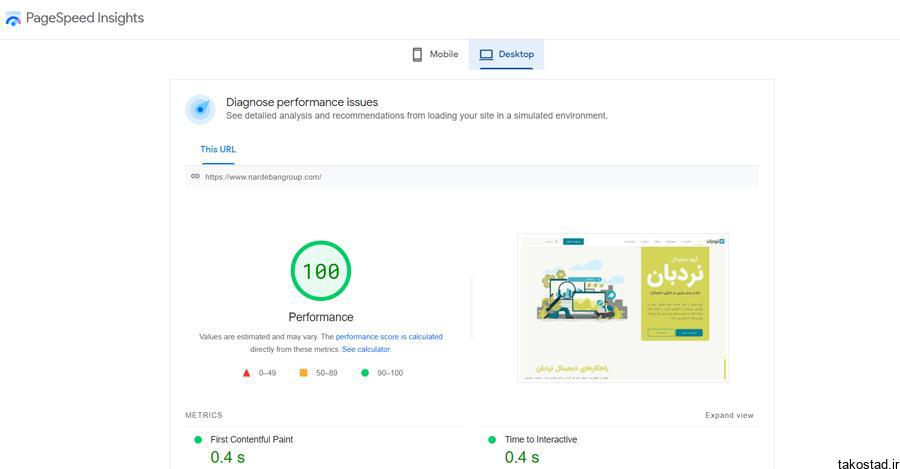
در ابزار بررسی سرعت Page Speed Insight، پیشنهاداتی برای بهبود سرعت وبسایت ارائه شده است که با بررسی و اعمال این پیشنهادات میتوانید سرعت وبسایت خود را بهبود ببخشید. کسب رتبه کامل توسط سایت نردبان در ابزار پیج اسپید اینسایت گوگل GTmetrix یکی از ابزارهای تست سرعت سایت است. سایت نردبان در تست جی تی متریکس در ۴ دهم ثانیه بارگذاری شد. برای تست سرعت سایت خود با جی تی متریکس اینجا کلیک کنید.
ترفندهای افزایش سرعت سایت
بهبود سرعت وبسایت کاری کاملا تکنیکال و فنی است و برای کاربران با دانش فنی اندک کسب نمره بالا در ابزارهای تست سرعت، سخت و دشوار است. اگر سایت شما یک سایت وردپرسی است، به سادگی و با استفاده از افزونههای افزایش سرعت سایت وردپرس نظیر WP-Rocket و Asset Clean Up میتوانید سرعت سایت خود را تا حد قابل قبولی افزایش دهید. در صورت نیاز به مشاوره و دریافت خدمات تخصصی افزایش سرعت بارگذاری سایت میتوانید با ما تماس بگیرید. در غیر این صورت با مطالعه نکات زیر میتوانید سرعت سایت خود را تاحد زیادی افزایش دهید:
انتخاب هاست مناسب: تاثیر هاست در سئو غیر قابل انکار است. استفاده از یک هاست سریع، مساله مهمی است که باید برای آن هزینه کنید. میزبانی سایت در یک هاست ارزان میتواند به قیمت هدر رفتن تمام تلاشهای شما برای بهبود سئوی سایت تمام شود. در هنگام خرید هاست از خرید هاستهای اشتراکی ارزان قیمت بپرهیزید و موقعیت مکانی سرور هاست را نزدیک به کاربرانتان انتخاب کنید.
قبل از اقدام به خرید حتما از اینکه هاست شما پروتکل HTTP/2 را پشتیبانی میکند اطمینان حاصل کنید. پشتیبانی از HTTP/2 تاثیر بسزایی در بارگذاری سریعتر سایت شما خواهد داشت. برای بررسی اینکه آیا هاست کنونی سایت شما از این پروتکل پشتیبانی میکند یا خیر به این لینک رفته و آدرس سایت خود را وارد کنید.
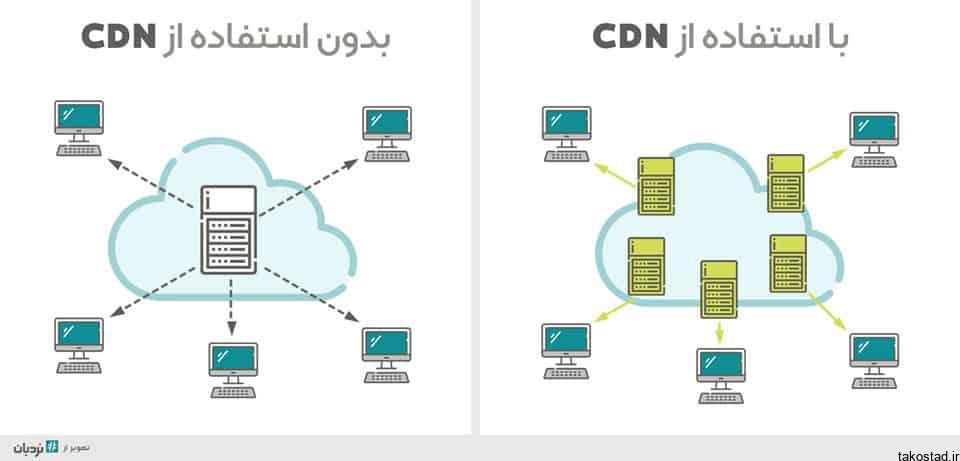
استفاده از شبکه توزیع محتوا (CDN): یکی دیگر از روشهای افزایش سرعت بارگذاری سایت استفاده از CDN یا شبکه توزیع محتوا است. CDN مخفف عبارت Content Delivery Network به معنای شبکه توزیع محتوا میباشد و عبارت است از شبکهای از سرورها در نقاط مختلف جغرافیایی که در کنار هم کار میکنند و هدف آنها ارسال محتوای سایت از سرور نزدیکتر به سمت کاربر به منظور افزایش سرعت بارگذاری سایت است.

ارسال سریعتر محتوا از سرورهای نزدیک به کاربر در شبکه توزیع محتوا (CDN) منجر به افزایش سرعت بارگذاری سایت خواهد شد
مطالعه بیشتر: CDN چیست؟ مزایای CDN و آموزش نصب و فعالسازی کلودفلر
کاهش حجم تصاویر: یکی از روشهای ساده برای افزایش سرعت بارگذاری سایت کاهش حجم تصاویر و استفاده از تصاویر با ابعاد متناسب با محل استفاده میباشد.
کم کردن حجم کدهای استفاده شده: با فشرده کردن فایلهای css، html، js حجم آنها را کاهش دهید. کم شدن حجم این فایلها منجر به بهبود سرعت بارگذاری سایت خواهد شد.
بررسی مداوم ریدایرکت ها: پردازش هر ریدایرکت ۳۰۱، چند میلی ثانیه زمان میبرد. این عدد را در تعداد صفحات و لایههای ریدایرکتها که ضرب کنید متوجه تاثیر ریدایرکتها بر سرعت سایت خواهید شد.
مدیریت استفاده از افزونهها (Plugins): افزونههای قدیمی اغلب دارای مشکلات امنیتی هستند که سایت را در معرض خطرات امنیتی و هک قرار میدهند. همواره سعی کنید پلاگینهای مورد استفاده را بروز نگه دارید و تنها به استفاده از افزونههای ضروری بپردازید. همچنین بهتر است برای طراحی سایت، قالب اختصاصی خود را طراحی کنید و از استفاده از قالبهای آماده بپرهیزید. چرا که قالبهای آماده حاوی مقدار زیادی از کدهای غیرضروری هستند.
۸- سنجههای حیاتی وب (Core web vitals)
سنجههای حیاتی وب یا کور وب وایتالز یک موضوع داغ در بین جامعه سئو است. بهبود سنجههای حیاتی وب منجر به بهبود تجربه کاربری خواهد شد و همچنین یک فاکتور رتبهدهی در سرچ گوگل است. برای کسب نمره قبولی در ارزیابی Core web vitals باید در هر سه سنجه نمره خوب (Good) کسب کنید.
برای بررسی وضعیت سایت خود در این سنجهها آدرس سایت خود را در پیج اسپید اینسایت گوگل وارد کنید. PageSpeed Insight هم جزو ابزارهای ارائه شده توسط گوگل است که سرعت بارگذاری صفحات سایتتان را بررسی و تحلیل میکند. علاوه بر اعلام یک نمره بین صفر تا 100 برای سرعت هر سایت، این ابزار توصیههایی را هم برای بهبود سرعت و کاهش زمان بارگذاری سایت ارائه میدهد که عمل کردن به آنها بدون شک باعث بهبود نمره سایتتان خواهد شد.
سنجههای حیاتی وب به سه قسمت تقسیم میشوند:
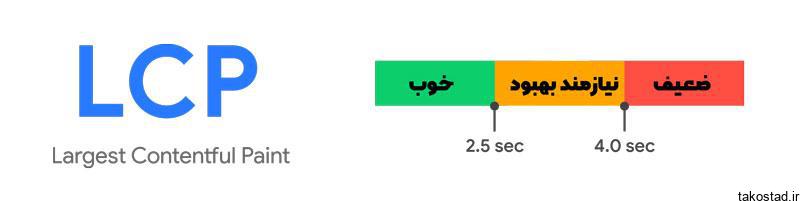
- Largest Contentful Paint (LCP): این سنجه بیانگر زمان لازم برای بارگذاری و نمایش بخش محتوایی اصلی در یک صفحه از سایت است. LCP در یک صفحه از وب میتواند زمان لازم برای بارگذاری و رندر کردن یک تصویر یا یک بلوک متنی موجود در بخش قابل دیدن صف باشد.

در صورتی که مهمترین بخش محتوایی موجود در بالای سایت در کمتر از ۲.۵ ثانیه بارگذاری شود، شما نمره قبولی خواهید گرفت
- First input Delay (FID): این سنجه را میتوان «تاخیر اولین ورودی» ترجمه کرد. منظور از FID در سنجههای حیاتی وب یا همان Core web vitals مدت زمان پاسخ سایت به دریافت اولین تعاملات کاربر با سایت است. FID میتواند زمان پاسخ سایت به اولین کلیک روی یک لینک، زدن روی یک دکمه و سایر اقدامات جاوا اسکریپتی باشد.
زمان تاخیر کمتر از ۱۰۰ میلی ثانیه در پاسخ سایت به اولین ورودی کاربر، یک نمره قابل قبول است
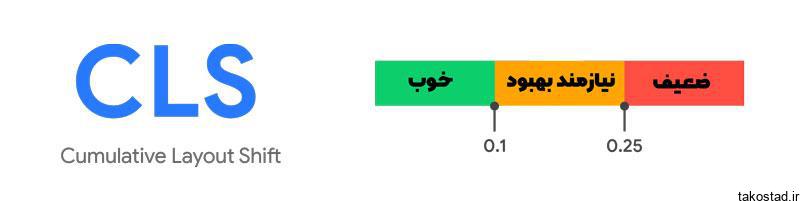
- Cumulative Layout Shift (CLS): این سنجه را میتوان «جابهجایی تجمیعی طرح» ترجمه کرد. احتمالا تجربه اینکه در حین مطالعه یک مطلب در سایت، المانهای موجود در سایت ناگهان جابهجا شدهاند را داشتهاید یا اینکه هنگامی که قصد کلیک روی یک دکمه را دارید دکمه ناگهان جابهجا شده و روی چیز دیگری کلیک کردهاید. منظور از CLS تعداد جابهجایی المانهای موجود در سایت است که بر محتوای اصلی سایت اثر میگذارد.

نمره قبولی در CLS کمتر از یک دهم است. این نمره توسط گوگل لایت هاوس محاسبه میشود جابهجایی متون بدلیل بارگذاری عکس در تصویر بالا یک مثال از مشکلات CLS است
میزان معتبر برای هریک از سنجههای حیاتی وب به شرح زیر است:
- LCP ژیر ۳ ثانیه
- FID زیر صد میلی ثانیه
- CLS کمتر یا مساوی یک دهم
۹- بهکارگیری اسکیما
اسکیما (Schema) کدهایی هستند که به موتورهای جستجو کمک میکنند محتوای شما را بهتر و دقیقتر بشناسند و قابلیتهایی به صفحات سایتتان اضافه میکنند که باعث میشود در صفحه نتایج جستجو، از بقیه سایتها متمایز شوند. گوگل یک گالری تصویری در اختیار کاربران قرار داده برای معرفی قابلیتهای مختلف اسکیما و کدی که باید به صفحه سایتتان اضافه کنید تا آن قابلیت خاص فعال شود که توصیه میکنیم با دقت بررسی کنید.

دریافت ستاره در نتایج جستجوی گوگل و همچنین FAQ ریچ اسنیپت با بهره مندی از اسکیما
۱۰- سایت چند زبانه
Hreflang که یکی از ویژگیهای یک سایت است برای مشخص کردن زبان و منطقه جغرافیایی هدف یک سایت به کار میرود. اگر سایتتان دارای نسخههای مختلف و به زبانهای متفاوت است، میتوانید از تگ Hreflang برای اطلاع دادن به موتورهای جستجو در خصوص زبانها و نسخههای مختلف سایتتان استفاده کنید. با این کار به آنها کمک میکنید که نسخه صحیح را به کاربران مورد نظر ارائه دهند. در صورتی که سایت شما تنها به زبان فارسی است نیازی به استفاده از تگ hreflang ندارید.
۱۲- مسیرراهنما یا برِدکرامب
مسیراهنما به ردپای حرکت کاربر در یک سایت گفته میشود. بردکرامب یا مسیر راهنما به کاربر اجازه میدهد تا موقعیت کنونی خود در سایت را مشاهده کند و با کلیک روی هر نقطه به مرحله قبلی بازگردد.
در تصویر بالا یک مثال از بردکرامب را مشاهده میکنید. کاربر میتواند با کلیک روی هر مرحله به صفحه قبلی یا صفحه اصلی سایت بازگردد.
۱۳- محتوای تکراری و محتوای لاغر
محتوای لاغر (Thin Content): به مطالب و صفحاتی در سایت گفته میشود که به ربات خزنده گوگل اطلاعات کافی درباره صفحه نمیدهد و پاسخ نیاز کاربر را نمیدهد. محتوای لاغر دارای متن کمی است و ارزشی برای کاربر ندارد و یا هیچ گونه لینک داخلی به صفحات دیگر ندارد.
محتوای تکراری (Duplicate Content): محتوای تکراری به صفحاتی در سایت گفته میشود که دارای نسخه برابر و دارای آدرس متفاوت در جای دیگری از سایت هستند.
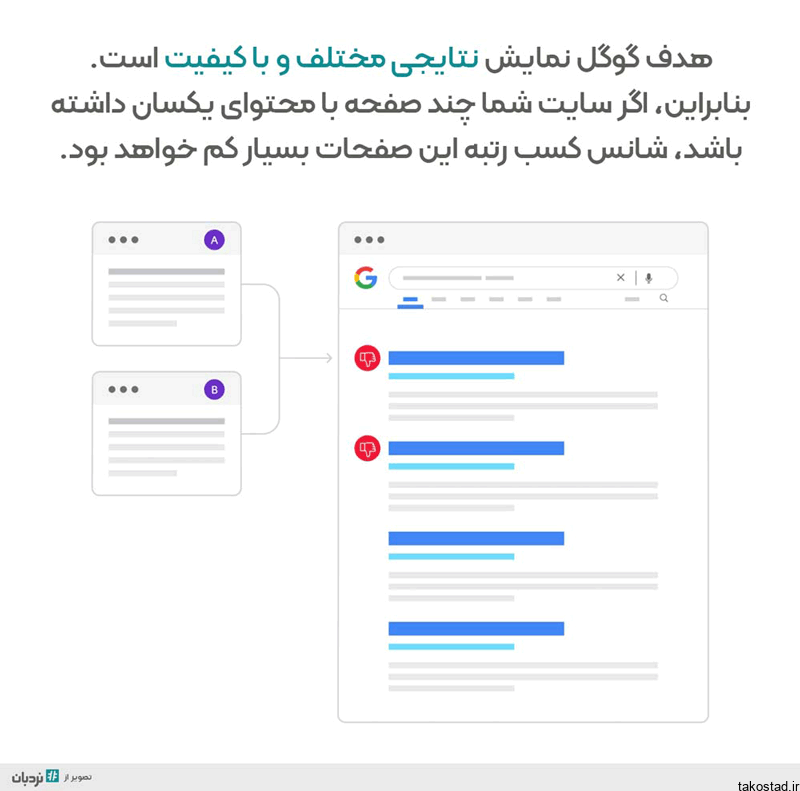
صفحات دارای محتوای تکراری منجر به رقابت دو صفحه مشابه در سایت شما برای کسب رتبه برای کلمات و عبارات مشابه میشوند و بودجه خزش را هدر میدهند. از طرف دیگر صفحات دارای محتوای لاغر توانایی کسب رتبه را ندارند و این صفحات هم برای سئو سایت مضر هستند.

هنگامی که دو صفحه از سایت با محتوای یکسان برای کسب رتبه در یک کلیدواژه با یکدیگر رقابت کنند اصطلاحا به این حالت کنیبالیزیشن (cannibalization) میگویند
۱۴- تگ کنونیکال
وقتی از یک صفحه چند نسخه همسان وجود داشته باشد، گوگل تنها یکی از آنها را به عنوان نسخه اصلی در فهرست خود ذخیره میکند. به این فرآیند Canonicalization گفته میشود و URL انتخاب شده، به عنوان نتیجه جستجو به کاربران نمایش داده خواهد شد. گوگل برای تشخیص صفحه اصلی، از نشانههای مختلفی الهام میگیرد.
- برچسبهای کنونیکال Canonical
- صفحات تکراری
- لینکهای داخلی
- بازنشانیها
- نقشههای سایت
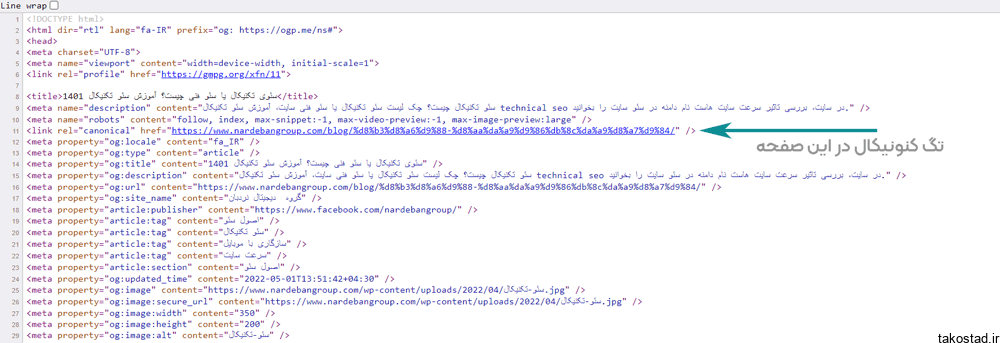
تگ کنونیکال یه قطعه کد html است که در بخش HEAD صفحه قرار میگیرد و به موتورهای جستجو مهم ترین و اصلی ترین نسخه یک محتوا را معرفی می کند. تگ کنونیکال یک قطعه کد، شبیه کد زیر است:
<link rel=”canonical” href=”/page.html/”>
آسانترین راه برای مشاهده اینکه گوگل یک صفحه را چگونه ایندکس کرده و چه صفحهای را به عنوان نسخه اصلی (کنونیکال) انتخاب کرده، مراجعه به ابزار URL Inspection Tool گوگل سرچ کنسول است. کافیست آدرس صفحه را در فیلد بالای گوگل سرچ کنسول وارد کنید. این ابزار، صفحه انتخاب شده توسط گوگل به عنوان صفحه اصلی را نشان میدهد.
چرا تگ کنونیکال برای سئو مهم است؟
گوگل محتوای تکراری دوست ندارد. محتوای تکراری، انتخاب خزنده گوگل را در موارد زیر سخت می کند:
- کدام نسخه از صفحه باید ایندکس شود؟
- کدام نسخه از صفحه در کلمات کلیدی مرتبط باید در نتایج جست و جو نشان داده شود؟
- اعتبار لینک های ورودی به یک صفحه منتقل شوند و یا بین چندین صفحه تقسیم شوند؟
با استفاده صحیح از تگ کنونیکال تمامی این مشکلات حل خواهد شد. این تگ این امکان را به شما می دهد که به گوگل اعلام کنید که کدام صفحه را باید ایندکس و رتبه بندی کند و اعتبار لینک ها را به کجا انتقال دهد. اگر این کار را انجام ندهید، گوگل خود تشخیص محتوای اصلی را به عهده می گیرد. البته توصیه می شود که این کار را به گوگل نسپارید. زیرا ممکن است نسخهای را به عنوان محتوای اصلی شناسایی کند که مد نظر شما نیست.
برای مشاهده تگ کنونیکال استفاده شده در هر صفحه میتوانید، صفحه را بازکنید و در مرورگر خود با فشار همزمان Ctrl+U سورس کد صفحه را مشاهده و تگ کنونیکال را مطابق تصویر زیر مشاهده کنید:

۱۵- بهینهسازی نقشه سایت
نقشه سایت یا سایت مپ، یک فایل با پسوند XML است که تمام محتواهای مهم روی یک سایت را فهرست میکند و نحوه ارتباط صفحات مختلف را نمایش میدهد. هر صفحه یا فایلی که میخواهید در گوگل نمایش داده شود باید در این نقشه سایت قرار داده شود. به عنوان صاحب یک سایت، مطلوب شما این است که گوگل همه صفحات شما را ببیند و فهرست کند. اما گاهی برخی صفحات هیچگونه لینک داخلی ندارند و این مساله منجر به دشوار شدن پیدا کردن صفحات برای ربات خزنده گوگل میشود. نقشه سایت به پیدا کردن صفحات مختلف سایت شما توسط ربات گوگل کمک میکند.
تمام صفحات موجود در نقشه سایت باید صفحات محوری و قابل ایندکس باشند. اما برخی صفحات به مرور زمان و به خصوص اگر مطالب زیادی در سایت باشد وارد نقشه سایت میشوند که لزوما از کیفیت و ارزش زیادی برخوردار نیستند.
در مجموع باید گفت که بهترین کار این است که تمام صفحاتی که محتوای بیکیفیت یا بیارزش دارند را باید از سایت و نقشه سایت حذف کرد. البته باید دقت کرد که پس از انجام این کار، باید تمام لینکهای داخلی منتهی به این صفحات را نیز حذف کرد. در غیر این صورت، مشکل جدیدی جای مشکل قبلی را خواهد گرفت. در نهایت باید آدرس نقشه سایت را در فایل ربات سایت قرار داد.
مطالعه بیشتر: آموزش ساخت نقشه سایت و ثبت در گوگل سرچ کنسول
خوب است بدانید:
اضافه کردن نقشه سایت به فایل robots.txt میتواند تاثیر مثبت داشته باشد. برای این کار، باید ادرس نقشه سایت را بصورت زیر در فایل robot.txt سایت اضافه کنید:
Sitemap: https://www.yourdomain.com/sitemap.xml
توجه داشته باشید که ادرس نقشه سایتتان را بصورت صحیح وارد کنید.
۱۶- بهبود بودجه خزش یا کراولینگ باجت (Crawling Budget)
بهینه سازی بودجه خزش: به صورت عمومی این باور وجود دارد که ربات موتور جستجو در هنگام بازدید مجدد از یک سایت، اجازه بررسی تعداد محدودی از صفحات را دارد. میزان منابع و زمان در اختیار ربات برای بررسی مجدد صفحات یک سایت محدود است) و این مقادیر وابسته به اعتبار و تعداد صفحات سایت است. متخصصان سئو این محدودیت را بودجه خزش (Crawling Budget) مینامند.
بطور کلی بلاک کردن موتورهای جستجو از بررسی قسمتهای کم اهمیت سایت، از هدر رفت بودجه خزش جلوگیری میکند. با بهینه سازی فایل ربات و تگهای متا سئو، موتورهای جستجو از جمله گوگل میتوانند از بررسی صفحات کم اهمیت صرف نظر کرده و به بررسی صفحات مهمتر سایت بپردازند.
در برخی موارد بلاک کردن موتورهای جستجو از بررسی بخشهای مشکل دار سایت شما، مخصوصا در سایتهایی که نیاز به پاکسازی سئویی گسترده دارند، میتواند مفید باشد. در نهایت پس از پیاده سازی اصلاحات سئویی میتوانید مجددا اجازه بررسی صفحات اصلاح شده را به ربات موتورهای جستجو بدهید.
خزیدن یا کراولینگ چگونه کار میکند؟
رباتهای خزندهی موتورهای جستجو، مطالب موجود در صفحات وب را میخوانند و از لینکهای موجود در آنها برای یافتن صفحات بیشتر استفاده میکنند. به این ترتیب میتوانند صفحات بیشتر و بیشتری را در وب پیدا کنند. سیستمهایی در این فرآیند درگیر هستند که در ادامه راجع به آنها صحبت خواهیم کرد.
– منابع URL
رباتهای خزنده برای کشف صفحات باید از جایی شروع کنند. معمولا آنها لیستی از URLهای موجود در صفحات ایجاد میکنند و آنها را بررسی میکنند. روش دیگری که برای یافتن URLهای بیشتر به کار میگیرند، خواندن نقشه سایت است که توسط کاربران یا سیستمهای مختلفی که لیست صفحات یک سایت را دارند ایجاد شده است.
– صف خزش
تمام URLهایی که باید بررسی (کراول) شوند طبق معیارهای مشخصی اولویتبندی شده و به صف خزیدن اضافه میشوند. صف خزش معمولا یک لیست دارای ترتیب است که گوگل میخواهد URLهای موجود در آنها را بخواند.
– خزنده (Crawler)
خزنده یا ربات خزنده به زبان ساده به برنامه کامپیوتری گفته میشود که محتوای صفحات مختلف را فراخوانی و بررسی میکند.
– ارائه دهنده (Renderer)
سیستم ارائه دهنده، یک صفحه را به همان شکلی که یک مرورگر نشان میدهد، همراه با فایلهای CSS و جاوا اسکریپت بارگذاری میکند. این کار با این هدف انجام میشود که گوگل صفحه مورد نظر را همانطور که یک کاربر آن را مشاهده میکند ببیند.
– ایندکس یا فهرست
ایندکس در واقع تمام صفحاتی است که توسط گوگل ذخیره شده و با توجه به نیاز کاربر به او نمایش میدهد.
کنترل و تنظیم خزیدن
راههایی وجود دارد که تعیین کنید چه صفحاتی از سایتتان کراول شود. از جملهی این راهها موارد زیر هستند.
فایل robots.txt
فایل robots.txt به موتورهای جستجو میگوید که در یک سایت اجازه بررسی و مشاهده کدام قسمتها را دارند و کدام قسمتها را نباید ببینند. به عنوان مثال برای جلوگیری از دسترسی به pdf های موجود در سایت میتوان دستور زیر را به فایل ربات سایت اضافه کرد:
user-agent:*
Disallow: /*.pdf$
میزان خزیدن (Crawl Rate)
در فایل robots.txt میتوان دستوری اضافه کرد که بر اساس آن رباتهای خزنده طبق برنامه و زمانبندیای مشخص صفحات آن سایت را بررسی میکنند. البته گوگل طبق این دستور عمل نمیکند و برای تعیین زمانبندی مشخص برای خزندههای گوگل، باید به گوگل سرچ کنسول مراجعه کرد. در مثال زیر ربات خزنده موظف است بین هر درخواست ۸ میلی ثانیه توقف کند.
user-agent:*
Crawl-delay: 8
مطالعه بیشتر: فایل robots.txt چیست؟ آموزش نحوه ساخت و کار با فایل ربات
محدودیتهای دسترسی
اگر بخواهید صفحه یا صفحاتی برای برخی کاربران قابل دسترسی باشد اما موتورهای جستجو به آن دسترسی نداشته باشند، باید یکی از سه گزینه زیر را مد نظر قرار دهید:
- نوعی سیستم ورود یا همان لاگین (login)
- اعتبارسنجی HTTP که در آن کاربر باید یک پسورد مشخص را وارد کند تا دسترسی پیدا کند
- دسترسی دادن به لیست IPهای مشخص، که در آن تنها به کاربرانی با IP مورد تایید دسترسی داده میشود
چنین تنظیمات و چیدمانی بیشتر در شبکههای داخلی، یا محتواهای مخصوص اعضا و یا برای اهداف توسعه و آزمایش کاربرد دارد. به این ترتیب، گروهی از کاربران اجازه دسترسی به صفحات را خواهند داشت، اما موتورهای جستجو امکان دسترسی و بررسی این صفحات را نخواهند داشت و در نتیجه نمیتوانند آنها را ایندکس کنند.
نحوه مشاهده فعالیتهای خزیدن
در مورد گوگل، بهترین راه برای مشاهده اینکه چه صفحاتی را بررسی و ایندکس میکنند، مراجعه به گزارش موجود در گوگل سرچ کنسول با عنوان Crawl Stats Report است که اطلاعاتی درباره نحوه بررسی سایتتان توسط رباتهای خزنده ارائه میدهد.
اگر قصد داشته باشید تمام فعالیتهای خزیدن موتورهای جستجو را با جزئیات مشاهده کنید، باید به گزارشهای سرور سایتتان مراجعه کنید و از ابزارهای موجود برای تحلیل دقیق این دادهها استفاده کنید. این فرآیند میتواند بسیار پیچیده باشد، اما اگر سرویس دهندهی هاست شما از کنترل پنلی مانند cPanel استفاده کند، میتوانید به گزارشهای خام و ابزارهایی مانند Awstats و Webalizer دسترسی داشته باشید.
تنظیمات خزیدن
هر وبسایتی بودجه خزیدن (Crawl Budget) خاص خودش را دارد که ترکیبی است از بازههای زمانی که گوگل به سایت شما مراجعه میکند با میزان خزیدنی که سایت شما اجازه میدهد. صفحاتی از سایت که مراجعه کننده بیشتری دارند و محتوایشان بیشتر به روز رسانی میشوند، در بازههای زمانی کوتاهتری توسط خزندهها بررسی میشوند و صفحات کم بازدید دیر به دیر بررسی خواهند شد.
اگر رباتهای خزنده مشکلات و موانعی را در هنگام بررسی یک صفحه مشاهده کنند، عملا مراجعه به آن صفحات را به تاخیر میاندازند و یا تا زمانی که مشکلات رفع نشوند هرگز به آن صفحات مراجعه نخواهند کرد.
پس از این که صفحات توسط رباتهای خزنده بررسی شدند، به بخش ایندکس ارسال میشوند. ایندکس در واقع یک لیست بینهایت بزرگ از تمام صفحاتی است که میتوانند به عنوان نتایج جستجوی کاربران نمایش داده شوند. در ادامه راجع به ایندکس صحبت خواهیم کرد.
دستور Robots
برچسب متای Robots یک کد html است که موتورهای جستجو میگوید چگونه یک صفحه را بررسی و ایندکس کنند. این برچسب در بخش <head> یک صفحه وب قرار میگیرد. مانند مثال زیر:
<meta name=”robots” content=”noindex” />
پرسشهای متداول درباره سئو تکنیکال
در این قسمت پاسخ برخی از پرسشهای تکراری درباره سئو تکنیکال ارائه شده است. در صورتی که پاسخ سوال خود را نیافتید برای ما در قسمت نظرات بنویسید.
بستگی دارد. مفاهیم اساسی سئوی تکنیکال خیلی پیچیده نیستند و برای اکثر افراد قابل درک هستند. اما سئوی تکنیکال در مراحل پیشرفتهتر میتواند مفهومی دشوار باشد. ما در این راهنما سعی میکنیم تا جای ممکن تمامی مفاهیم و تکنیکها را به زبان ساده بیان کنیم.
سئو تکنیکال مهم است چونکه به کمک سئو تکنیکال میتوانید اطمینان حاصل کنید که سایت دارای مشکل فنی نیست که آن را از دیده شدن و فهمیدن صفحات توسط گوگل بازدارد.
سخن پایانی
سئو تکنیکال، سئو آن پیج و سئوی آف پیج در کنار هم درهای ورود ترافیک از سمت گوگل به سایت شما را باز خواهند کرد. در حالی که سئوی آن پیج و سئوی آف پیج اولین اقداماتی هستند که انجام میشوند، سئوی تکنیکال نیازمند تخصص و مهارت بیشتری است و نقش اساسی در کمک به سایت برای رسیدن به رتبههای برتر گوگل دارد. سئو تکنیکال چیزی نیست که یک شبه بتوان بر آن مسلط شد. حرفهای شدن در سئو تکنیکال نیازمند صرف وقت، مطالعه و مقداری سعی و خطا است.
شما درباره سئوی فنی چه نظری دارید؟ آیا برای بهبود سئوی تکنیکال سایتتان کاری کردهاید؟ چه بخشهایی از سئو تکنیکال از نظر شما پیچیدهتر است؟ نظرات و سوالات خود را برای ما بنویسید.